 |
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
 |
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
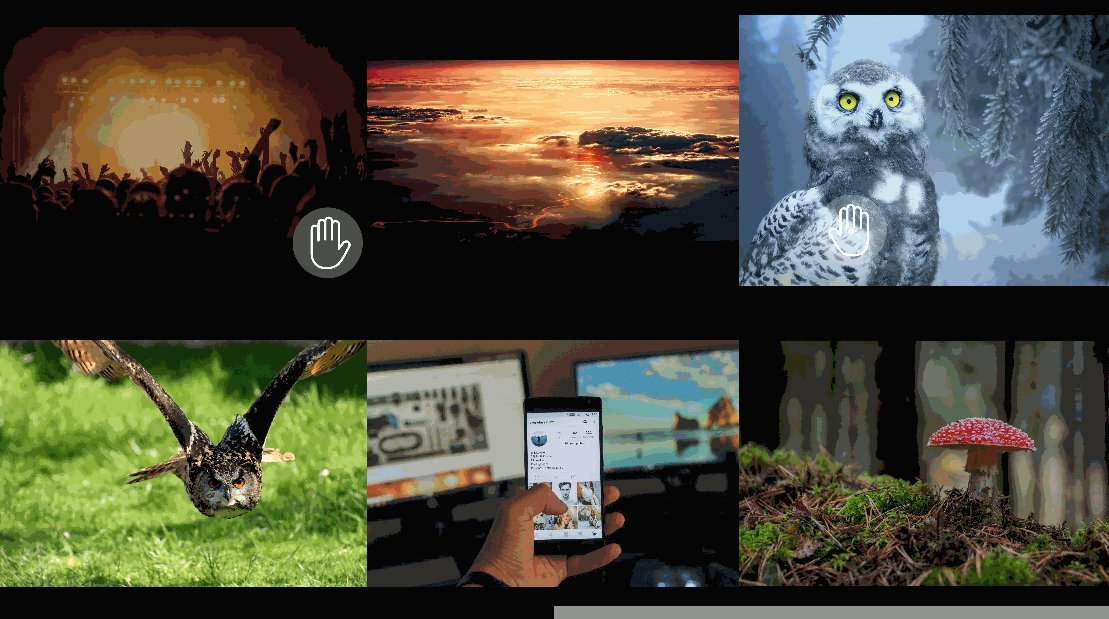
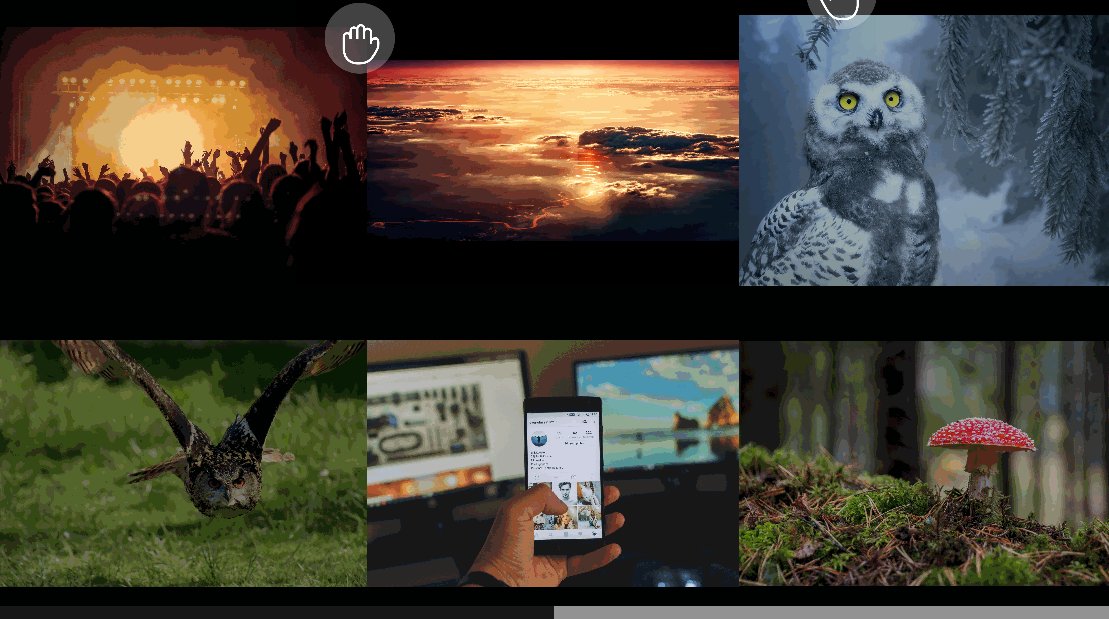
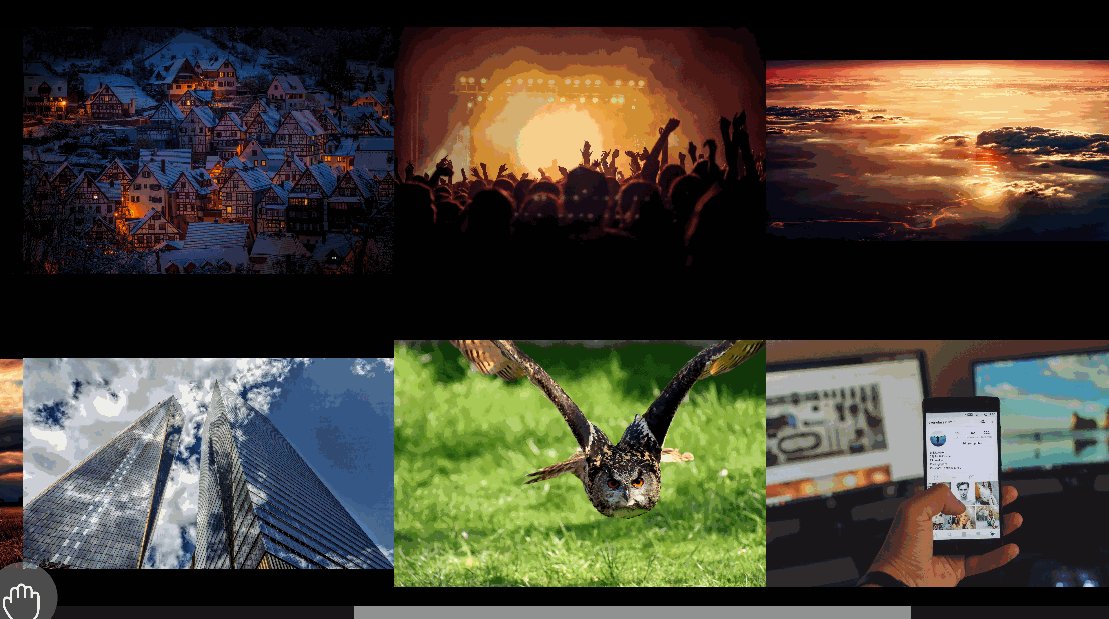
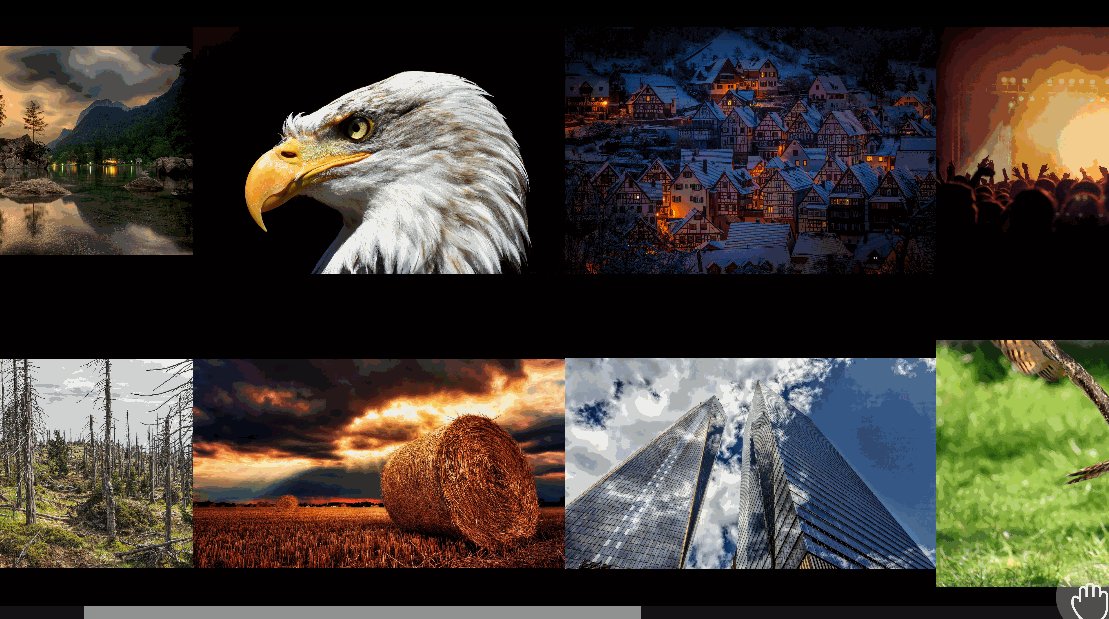
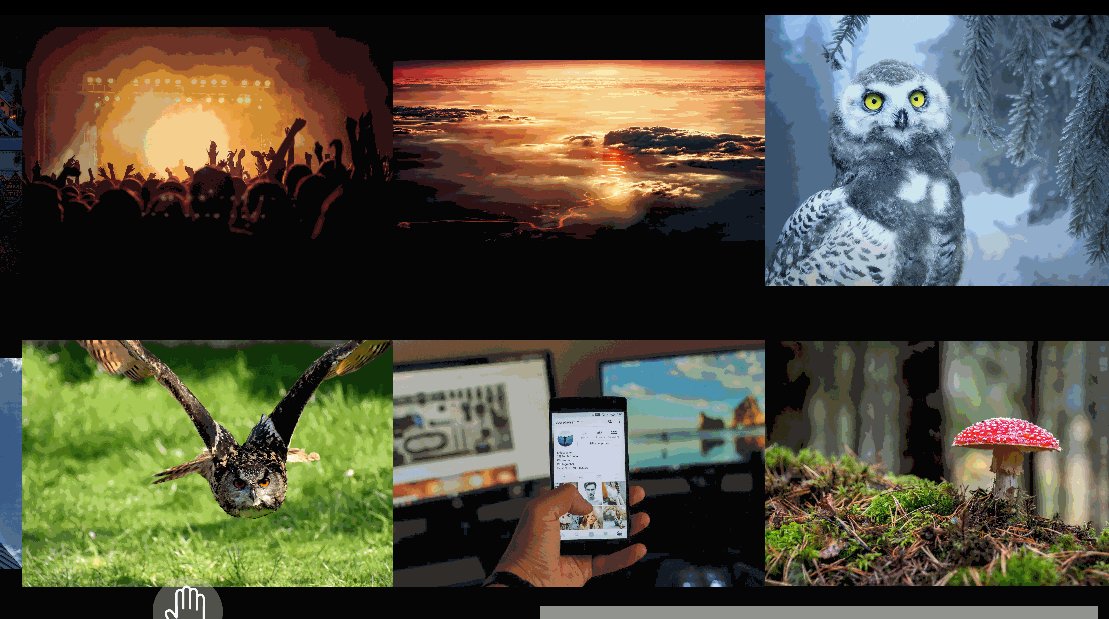
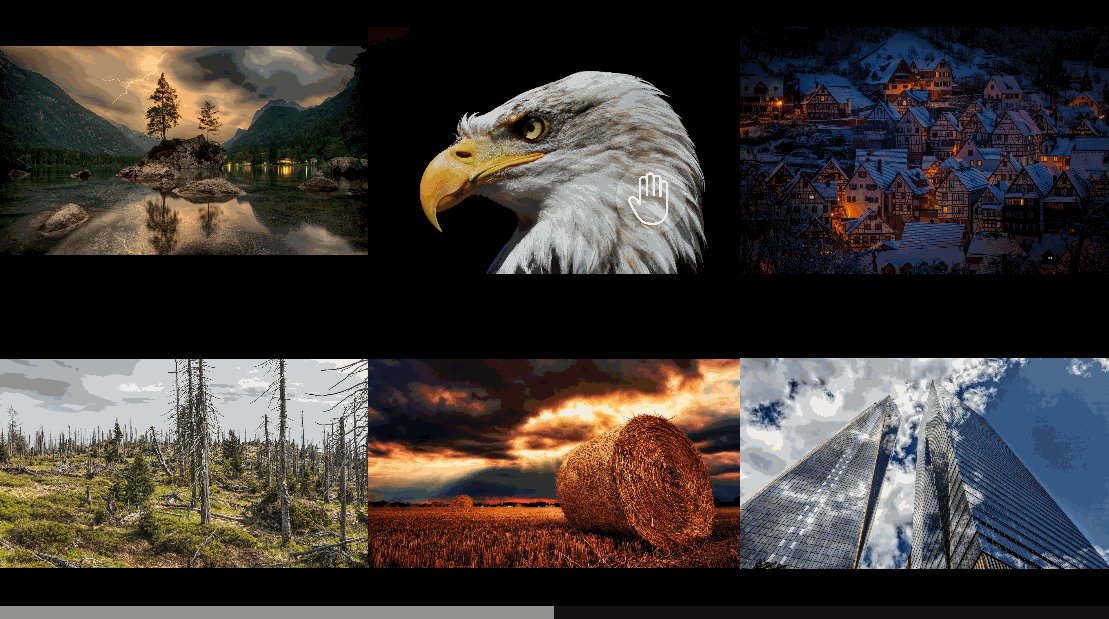
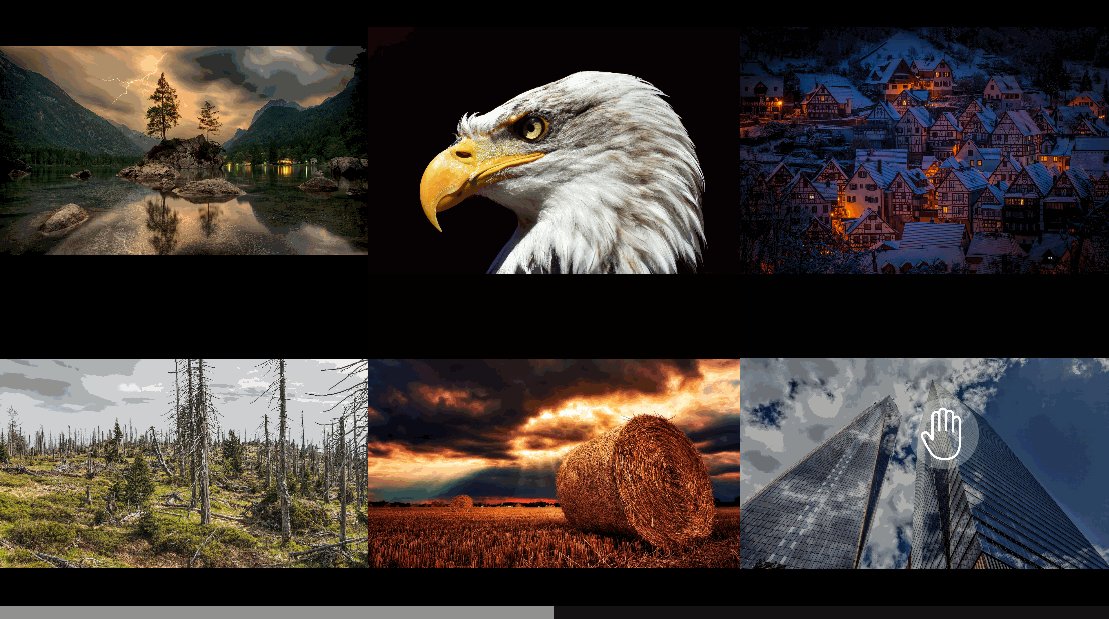
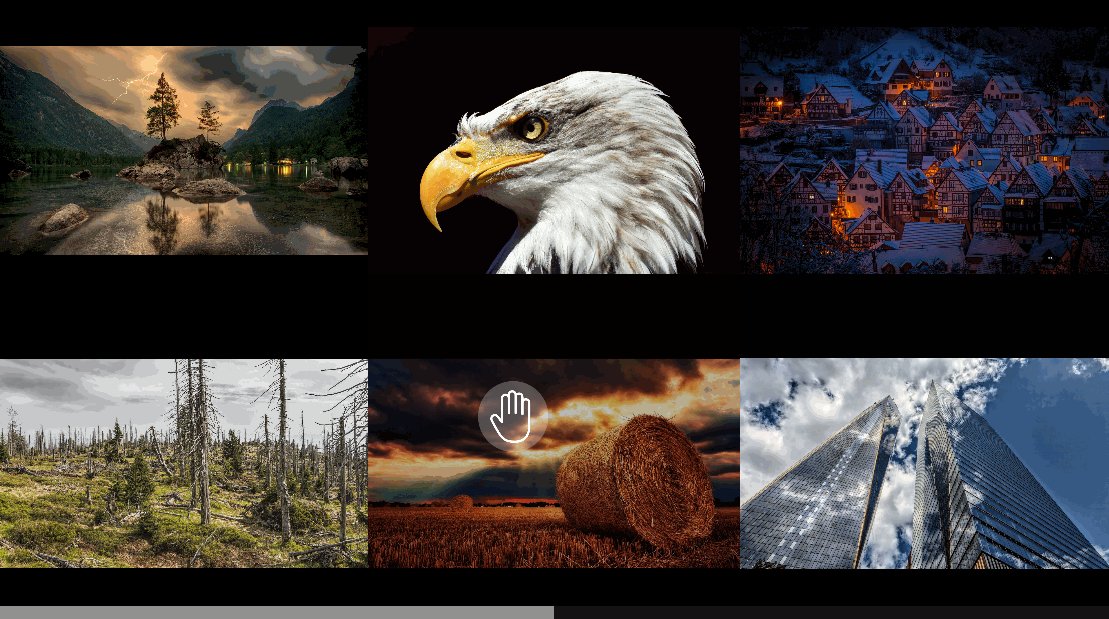
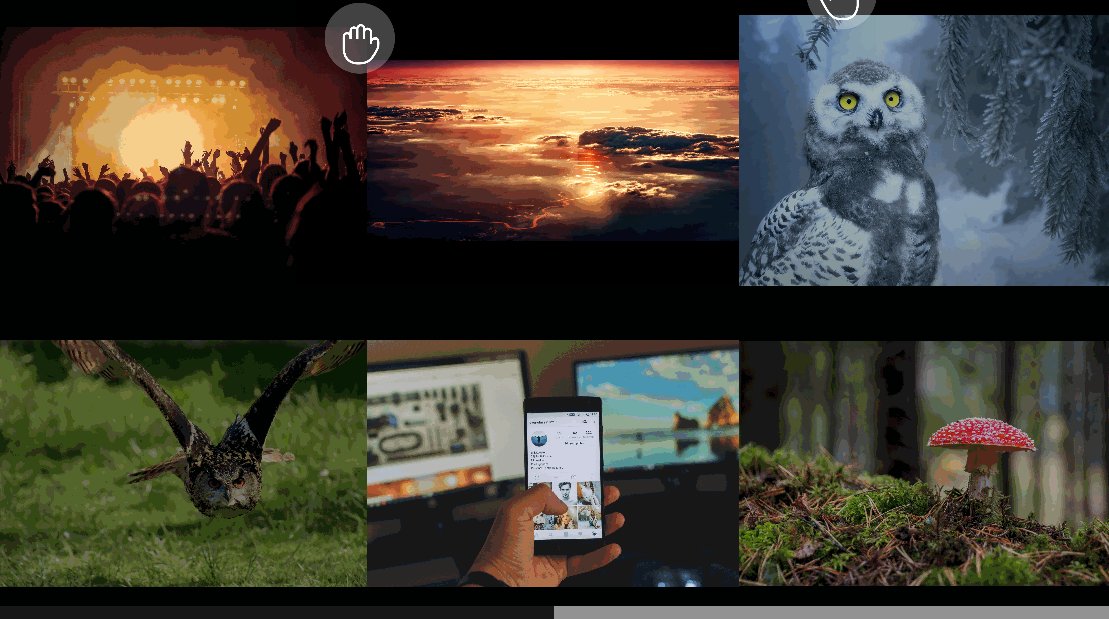
このチュートリアルでは、ジェスチャーで操作できる仮想ギャラリーの作成方法を紹介します。ギャラリーには、プレビュー モード (1つのページに複数の画像を表示) とビュー モード (画像をクリックすると全画面モードで表示) という2つのモードがあります。ギャラリーの操作は、片手、または両手 (マルチタッチ) を使って、クリック、上へスワイプ、左へスワイプ、右へスワイプなどのジェスチャで行います。このプロジェクトには、Nuitrack とセンサー (サポートしているセンサーの一覧は、Nuitrack Webサイトを参照) が必要です。
このプロジェクトを作成するために必要なものは以下の通りです。
完成済みプロジェクトは、 Nuitrack SDK: [Unity 3D] > [NuitrackSDK.unitypackage] > [チュートリアル] > [HandTrackerox]です。

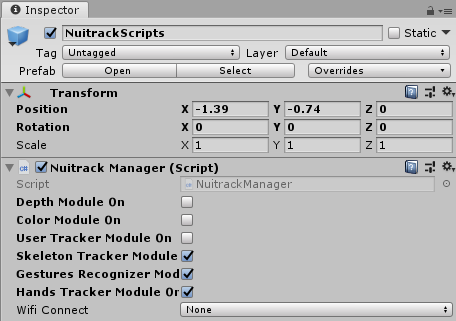
NuitrackScripts プレハブを Nuitrack SDK からドラッグ アンド ドロップし、[NuiTrack Manager]セクションの必要なモジュールであるスケルトン トラッキング モジュール (ユーザーのトラッキング)、ハンド トラッカー モジュール (ユーザーの手の検出)、ジェスチャ認識モジュール (ジェスチャ認識) にチェックを入れます。

新しいスクリプト、Pointer.cs を作成します。ギャラリーの操作を行うポインターの設定を保存します。Start メソッドで、onHandsTrackerUpdate イベントを登録することで、ユーザーの手の状態に関するデータを受け取ることができます。
OnDestroy メソッド内のこのイベントの登録を解除するなら、 別のシーンに切り替えた際に、無効なレファレンスによる問題を防ぐことができます。
NuitrackManager_onHandsTrackerUpdate メソッドで、コントロール時に、右手か左手のどちらを使用するかを指定します。ユーザーの手のデータの処理を追加することで、該当するポインターを動かすことができます。ユーザーが手を握って拳になったら「クリック」イベントが起こるよう定義します。手がアクティブではない場合には、隠されます。
Pointer.cs スクリプトでは、手と RectTransform のためのフィールドに加え、背景、デフォルト スプライト、「クリック」スプライトを追加します。
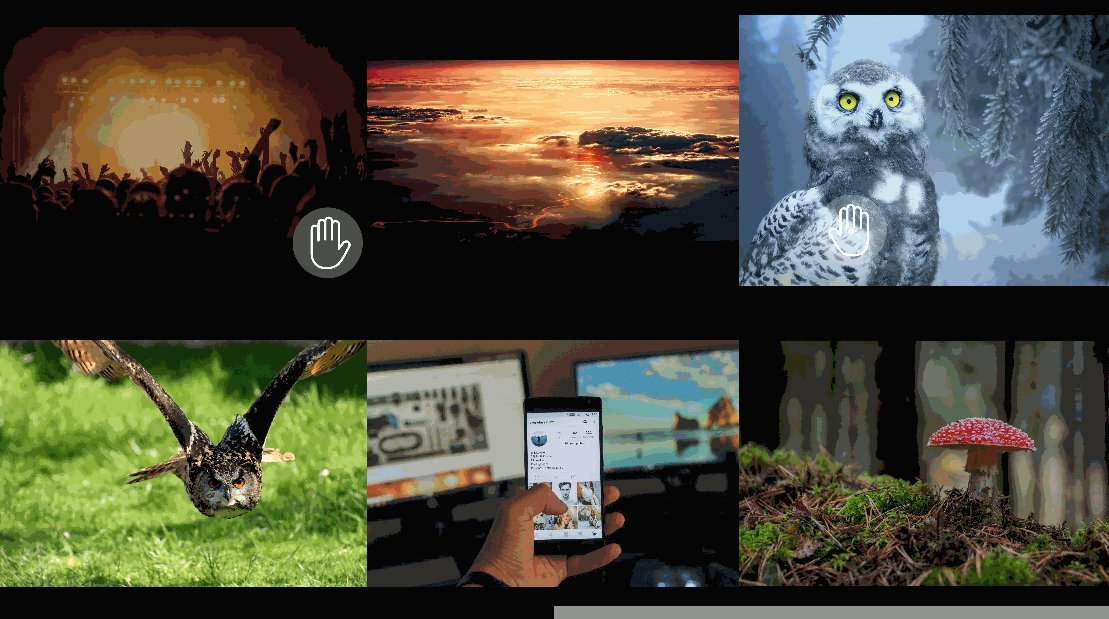
手の状態に応じて、ポインターが表示、もしくは隠されます。握った手を視覚化するには、「クリック」スプライトを使用し、画像要素で置き換えます。
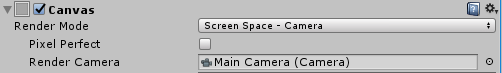
Unity では、ギャラリーを表示するための[キャンバス]を作成します。[キャンバス]では、ポインターとして表示する右手と左手の画像を作成するために、[UI] > [画像]を使用します。カメラのセットアップをします。[カメラ] > [レンダリング モード] > [Screen Space Camera]、そして [Render Camera] > [メイン カメラ]を選択します。

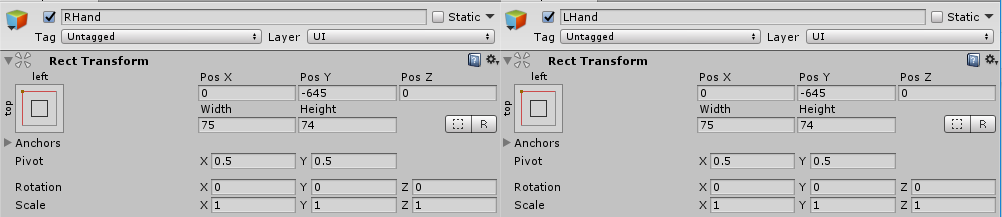
画像 (手の視覚化に使用されているスプライト) を右手 (RHand) と左手 (LHand) にドラッグ アンド ドロップします。次の設定を行います。[長方形変形] > [左上アラインメント]コマンドを使用して、ポインターの起点の座標が左上の角になるように設定します。

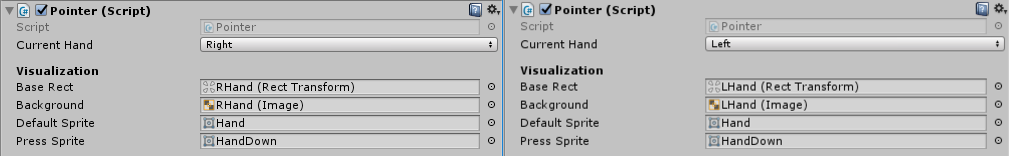
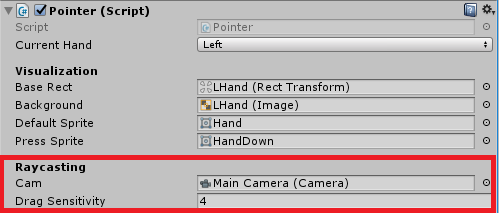
Unity で右手の設定を行うため、[現在の手] > [右]で、[baseRect]にレファレンスを付けます。左手についても同じことを行います。[画像]要素に対してのレファレンスを作成するために、[背景] > [画像]コマンドを使用します。「押す」ポインターのスプライトを設定するにために、[押すスプライト] > [HandDown]を設定します。


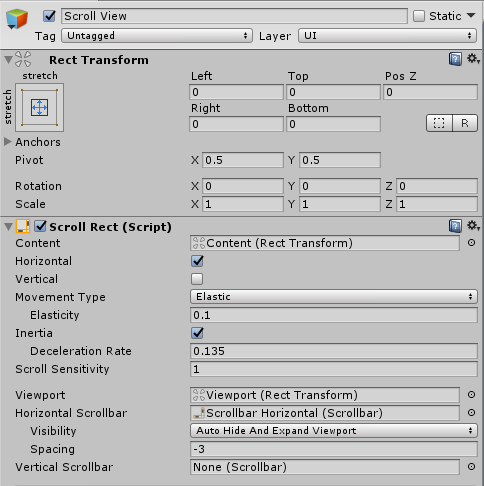
Unity で、ギャラリーのコンテンツをスクロールするためのコンテンツを[キャンバス]に追加するには、[GameObject] > [ScrollView]を使用します。ScollView 設定を編集します。[Scroll Rect] の[Vertical]のチェックを外します。Scroll Rect に関して、アラインメントをエッジに沿って設定した場合、キャンバスのエッジまで引き伸ばされます (画面のサイズを変更しても、全画面表示になります)。

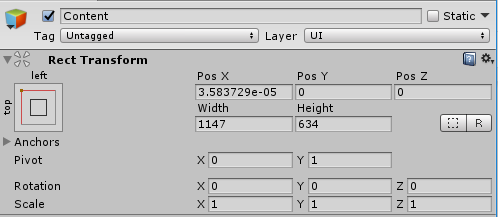
Content については、左上アラインメントを設定した場合、座標の起点がスクロール枠の左上に固定され、枠が左右に動くことはありません。

新しいスクリプト、GalleryControl.cs を作成します。このスクリプトでは、ギャラリーの設定やコントロールの種類を定義します。ギャラリーの画像表示モード、コントロール要素、追加の設定のフィールドを追加します。ギャラリーは、画像のプレビュー モードとビュー モードの2種類をサポートしています。
ギャラリーのビュー モードでページに表示される行とカラムの数を設定します (0以上の数であれば、自由に設定できます)。ページの大きさ、ページの数、プレビュー モードでの画像の大きさを保存する変数を設定します。
Start メソッドで、ギャラリーを写真でいっぱいにします。
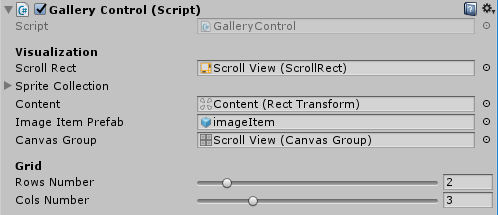
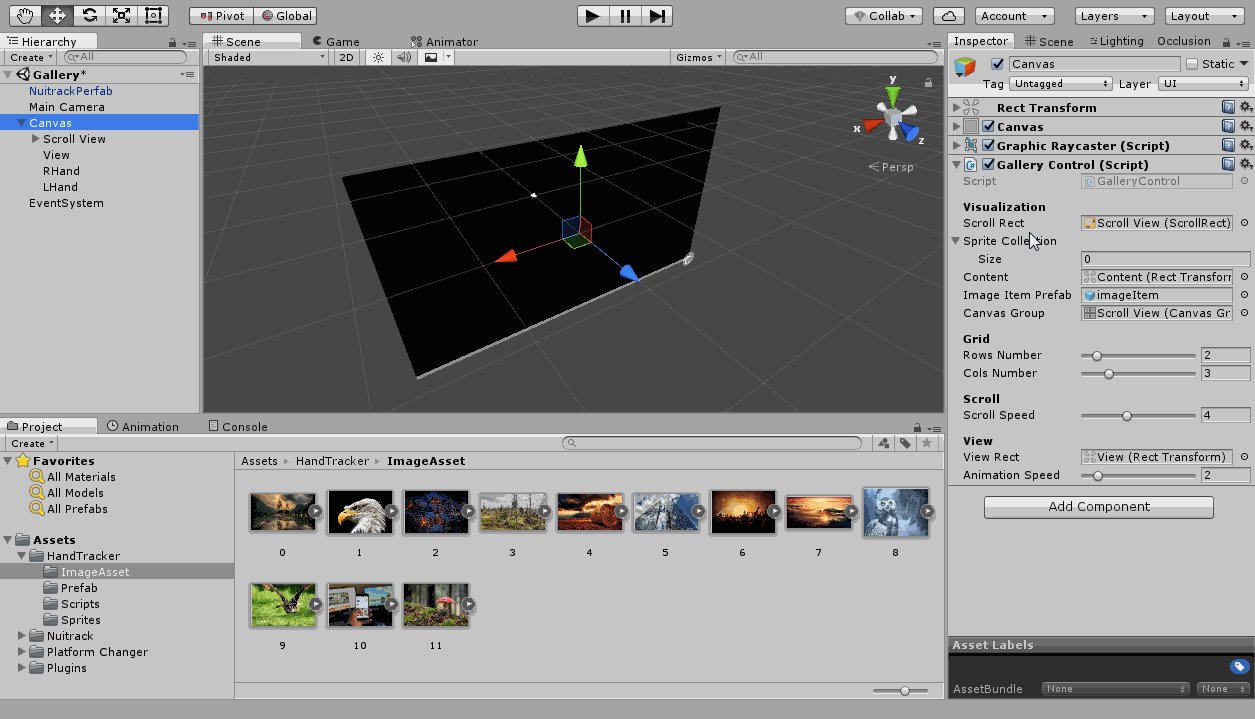
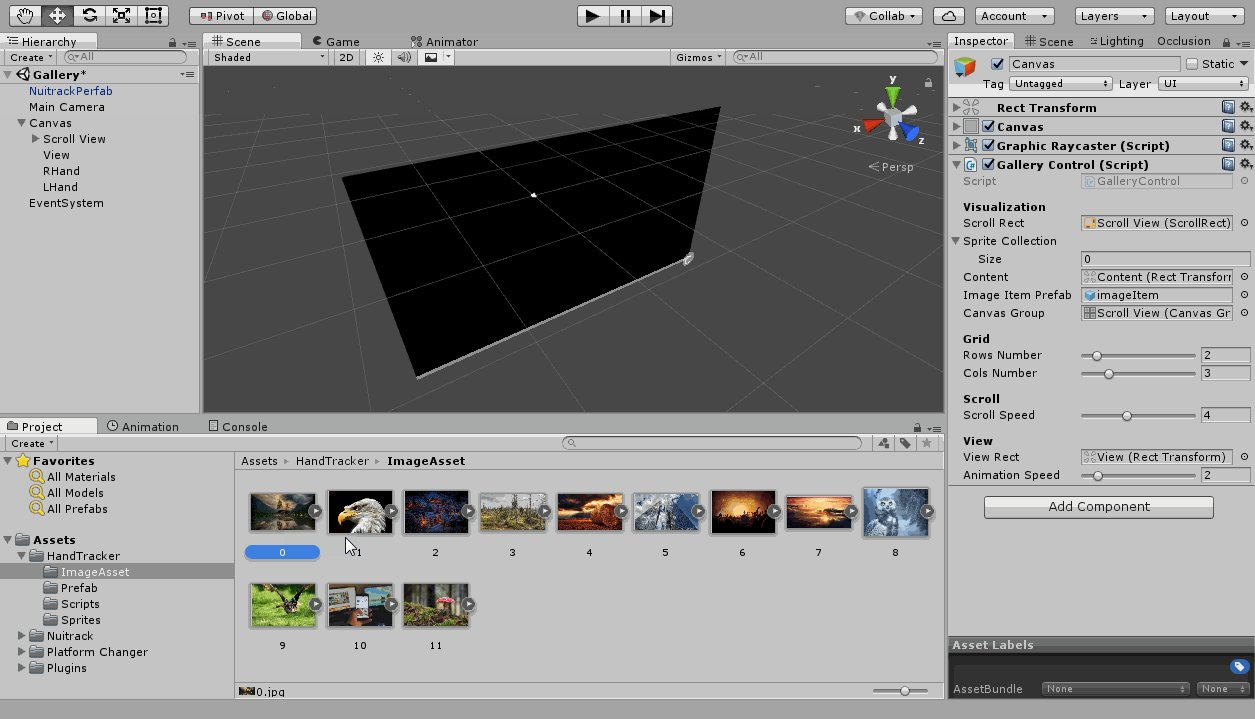
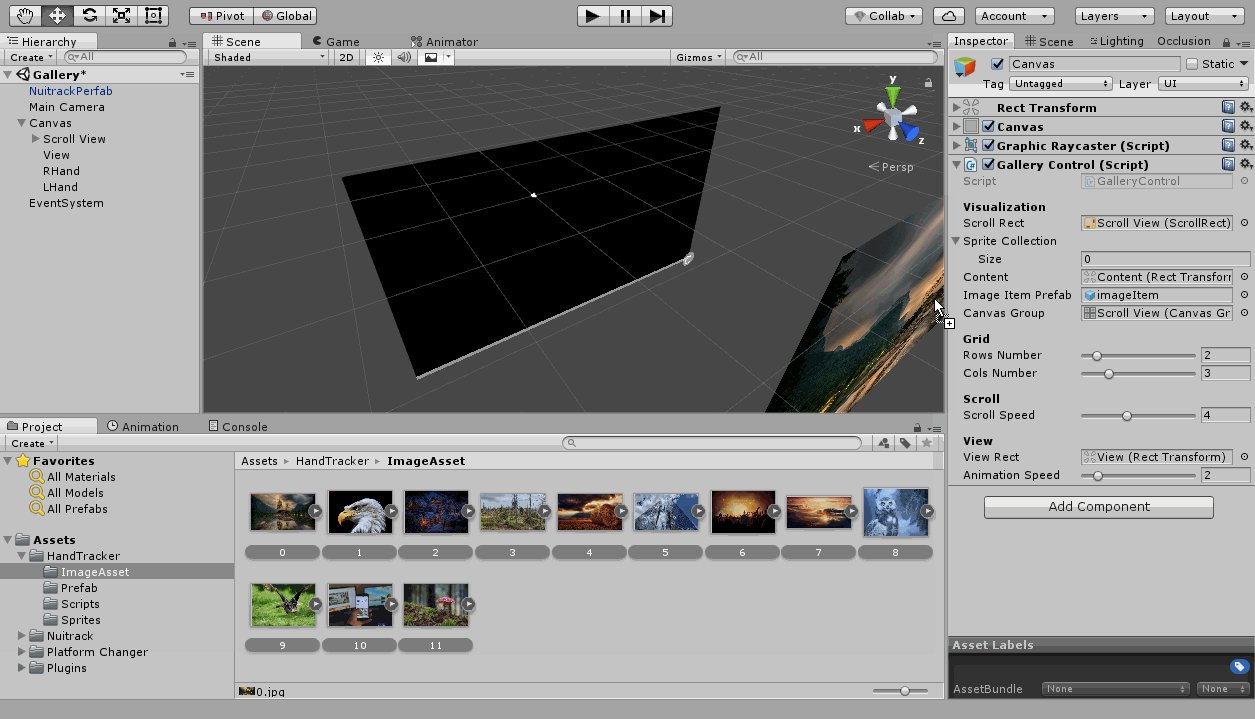
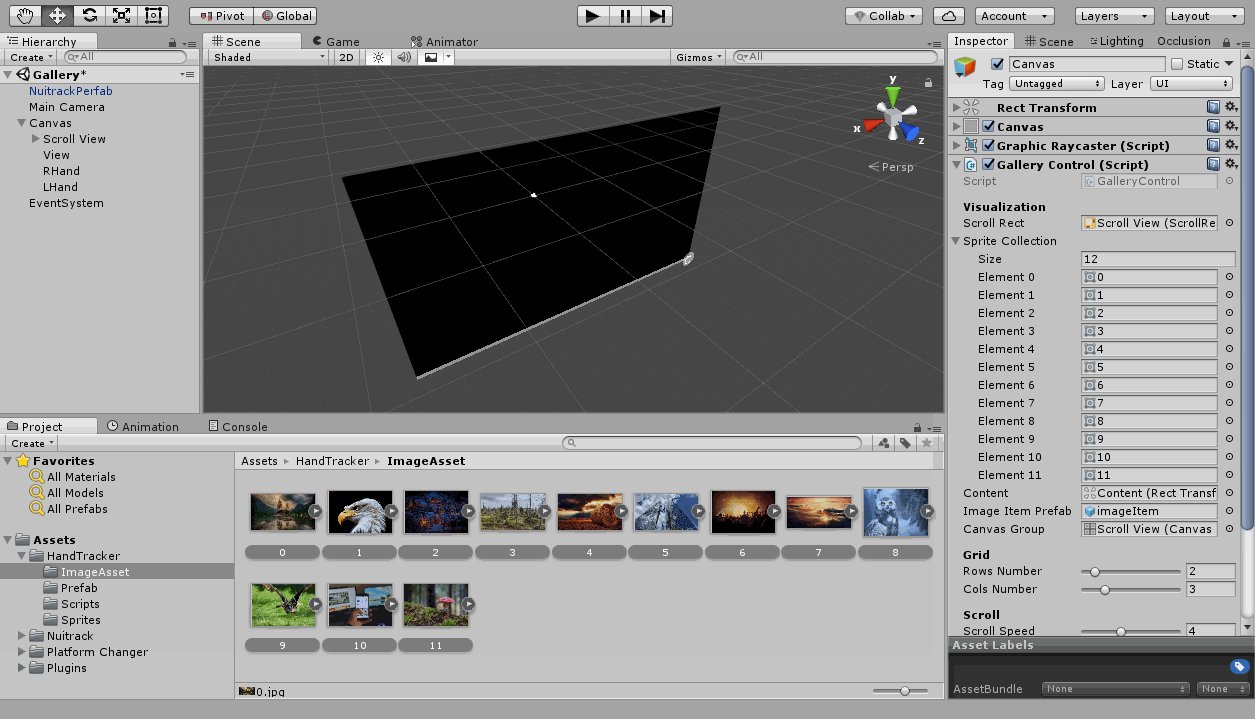
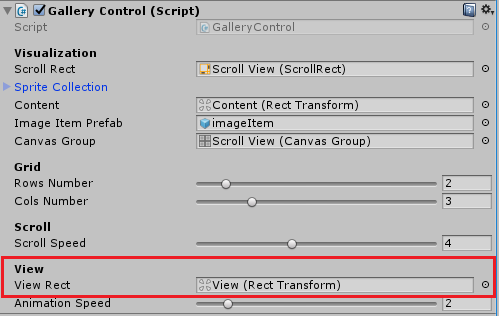
Unity で、GalleryControl.cs スクリプトを[キャンバス]にドラッグ アンド ドロップします。ドラッグ アンド ドロップ先は、[Scroll Rect] > [Scroll View, Content] > [コンテンツ]です。画像の画像オブジェクトを作成するために、[コンテンツ] > [ゲーム オブジェクト] >[UI] > [画像]コマンドを使用します。プレハブを作成し、画像オブジェクトをプレハブにドラッグ アンド ドロップします。このプレハブをさらに、GalleryControl にドラッグ アンド ドロップします (Gallery Control > Image Item Prefab)。[ギャラリーコントロール]設定では、表示画像の行とカラムの数を設定します。


ギャラリーに、ページをめくる機能を追加するには、ページをめくる速度、ScrollRect 要素のオフセット、現在のページ番号の値を含むフィールドを追加します。
Start メソッドの GalleryControl.cs スクリプトで、NuitrackManager_onNewGesture メソッドをNuitrackManager 要素の onNewGesture イベントに登録すると、ジェスチャのイベントが戻ってきます。OnDestroy メソッドで、このイベントの登録を解除します。
Start メソッドでスクロールの段階を計算します。
まず、NuitrackManager_onNewGesture メソッドのギャラリー モード (ビュー/プレビュー)を確認します。その後、ジェスチャ タイプを定義し、その結果次第で、現在のページ数のインクリメント、またはデクリメントを行います。ページ数が範囲内に収まるよう、範囲を 0 から Mathf.Clamp 関数の総ページ数に設定します。
Update メソッドで、現在のページの滑らかなページめくりを追加します。

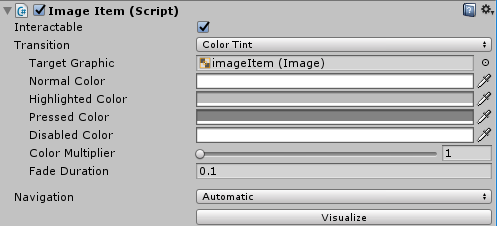
Unity で、ImageItem にスクリプトをドラッグ アンド ドロップし、ポインターの位置に応じた明るさを設定します。

UI の要素とのインタラクションには、ユーザーがどの要素を指しているか把握する必要があります。マウス ポインターを使用する場合、処理は、Unity の内蔵コンポーネントである Standalone Input Module、EventSystem、Graphic Raycaster が使われます。ここでは、カスタム ポインターを使用するため、インタラクションの論理回路を見つけ出す必要があります。マウス ポインターと同様、ポインターの下に位置するインターフェイス要素を得るために、キャンバスやすべての要素を突き抜けて突き抜けたすべてのアイテムのリストを戻す UI システムに対して RayCast を使用します。
RayCast を実装するには、光線を出すカメラ、現在の要素を保存する変数、ユーザーが指定するポイント (PointerEventData) に関するデータを保存する変数、RayCast 一時結果ストレージとなる要素の一覧が必要です。
ポインターが有効なら、ユーザーがどの要素を指しているのかを判断できます。まず、レイの原点を定義します。画面に対するポインターの位置を提示します。その際、WorldToScreenPoint カメラ メソッドを呼び出します。同様に、後で必要となるポインターのオフセットを定義します。以前のフレームからRayCast の要素の一覧を消去し、RaycastAll を使用して、レイキャストを行います。インタラクションのための ImageItem コンポーネントを含む要素が見つかるまで繰り返し一覧を実行します。
Unity で、レイキャストに使用するカメラを[Pointer]で設定します(RHand и LHand > Pointer > Raycasting > Cam > Main Cam)。

Pointer.cs スクリプトで「押す/離す」イベントの操作を追加します。クリック イベントが実行されるのは、ユーザーの手が dragSensitivity で指定されているより遅い速度で動いた場合です。ユーザーが手を早く動かした場合などに、実在しない (ファントム) クリックを除外するのに役立ちます。
ImageItem.cs script で「クリック」イベントを定義します。
OnPointerUp メソッドのオーバーライド: 握った手を開くと、クリックがカウントされます。
Start メソッドの GalleryControl.cs スクリプトで、canvasGroup のフィールドを追加し、全画面表示のパラメーターを定義します。
「クリック」イベントを登録します。
モード チェックの追加: プレビュー モードからビュー モードへの切り換えが行われます。ユーザーが画像をクリックすると、画像は viewRect に移動し、Scroll Rect 内の他の画像のようにフェードアウトしません。canvasGroup.interactable 変数を使用すると、コンテンツから引き離した画像がインタラクティブではなくなります (canvasGroup スクリプトのアクションは、すべての子要素 (クラス) にも適用されます)。
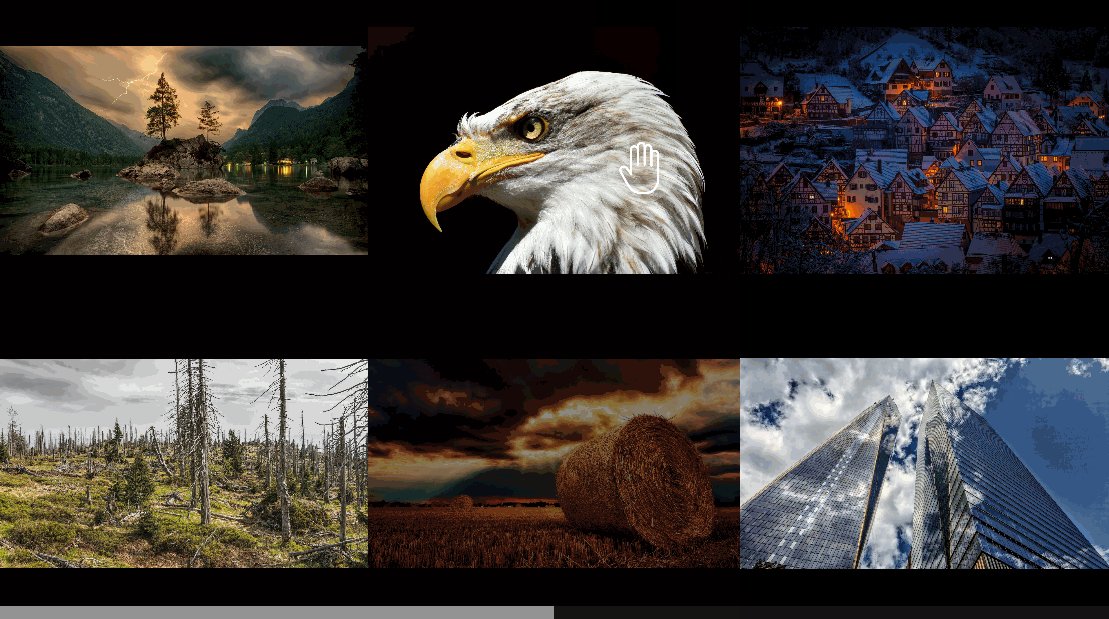
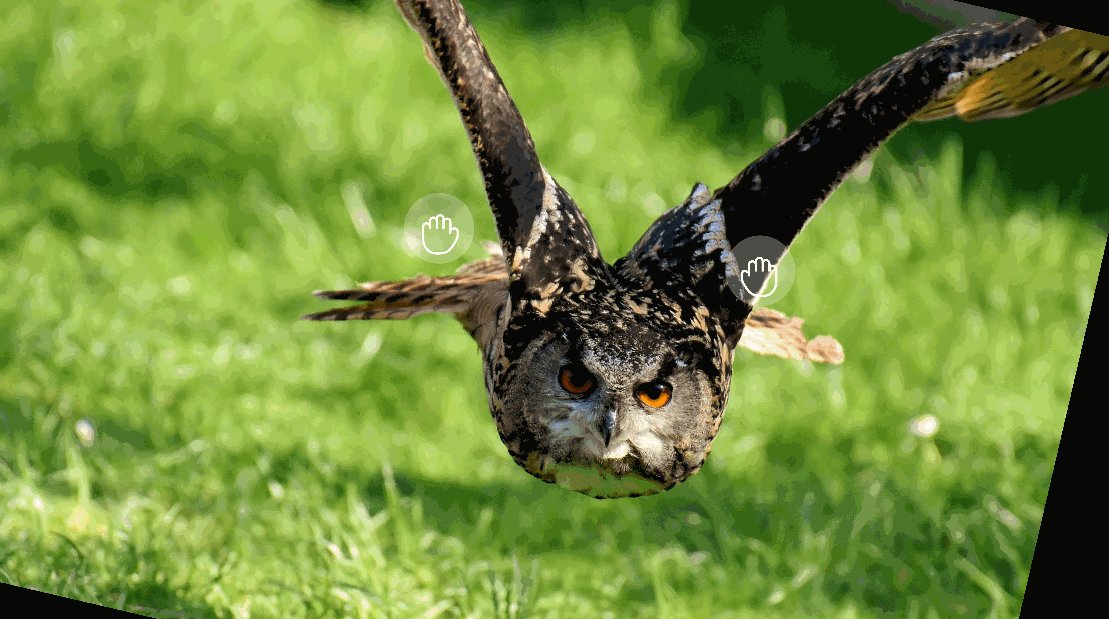
In the Update メソッドで、ギャラリーの特長を指定します。表示モードをクリックして切り替えると、画像が全画面モードで開きます。
プレビュー モードが選択されている場合のアニメーションを追加します。
表示モードを終了した場合の動作を追加します。
ビューモードで画像を表示する領域を、キャンバスにドラッグ アンド ドロップします。[Gallery Control] > [View Rect] > [View (Rect Transform)] を使用します。


ImagItem.cs スクリプトでは、 One-Touch と Multi-Touch イベントの操作を追加します。現在のタッチ、最初の位置、回転、画像の縮小率を保存するフィールドを追加します。
OnPointerExit メソッドのオーバーライド: 手が画像の外にある場合、タッチがキャンセルされます。
画像の状態の変更は、キャプチャの開始から現時点での変更に基づいて計算されるので、最初の画像の状態を保存するためのメソッドを見極めます。
OnPointerDown メソッドのオーバーライド: 手を押し出した場合、タッチが追加されます。
OnPointerUp メソッドのオーバーライド: 握っていた手を開くと、画像のホールドが解除されます。
IDragHandler インターフェイスのサポートを追加することで、ドラッグ アンド ドロップを操作できます。
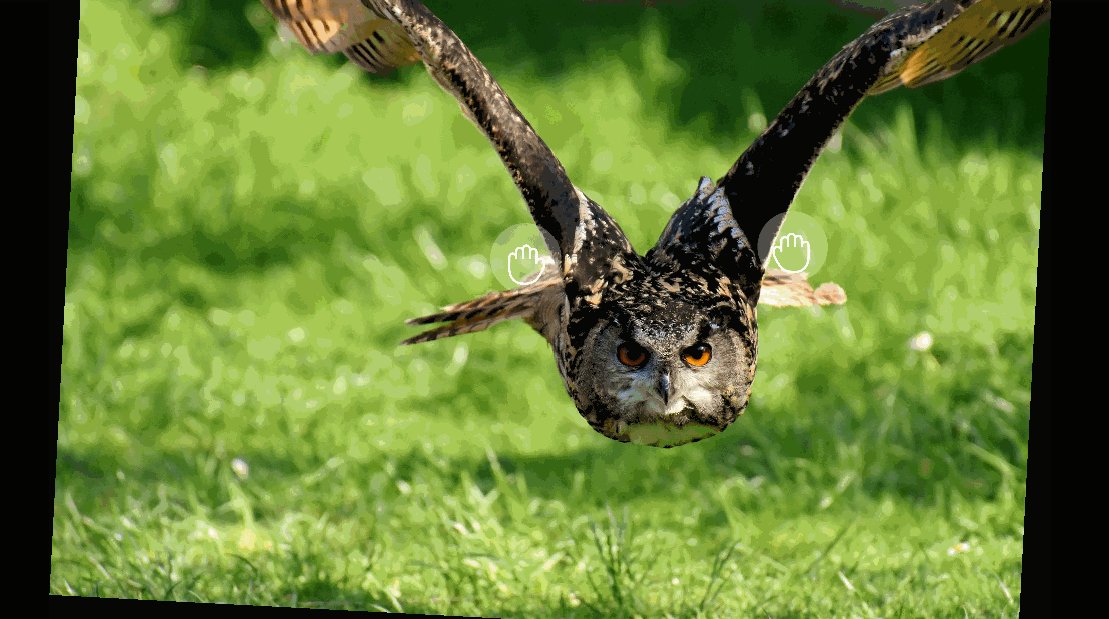
OnDrag メソッド (画像のドラッグ、スケーリング、回転を実行) を定義します。ポインターが 1つの場合は、ドラッグ アンド ドロップのみ利用できます。ポインターが 2つの場合は、すべてのアクションが利用できます。
Pointer.cs スクリプトで、ドラッグ アンド ドロップを実行するためには、現在の要素の OnDrag メソッド呼び出しを追加します。
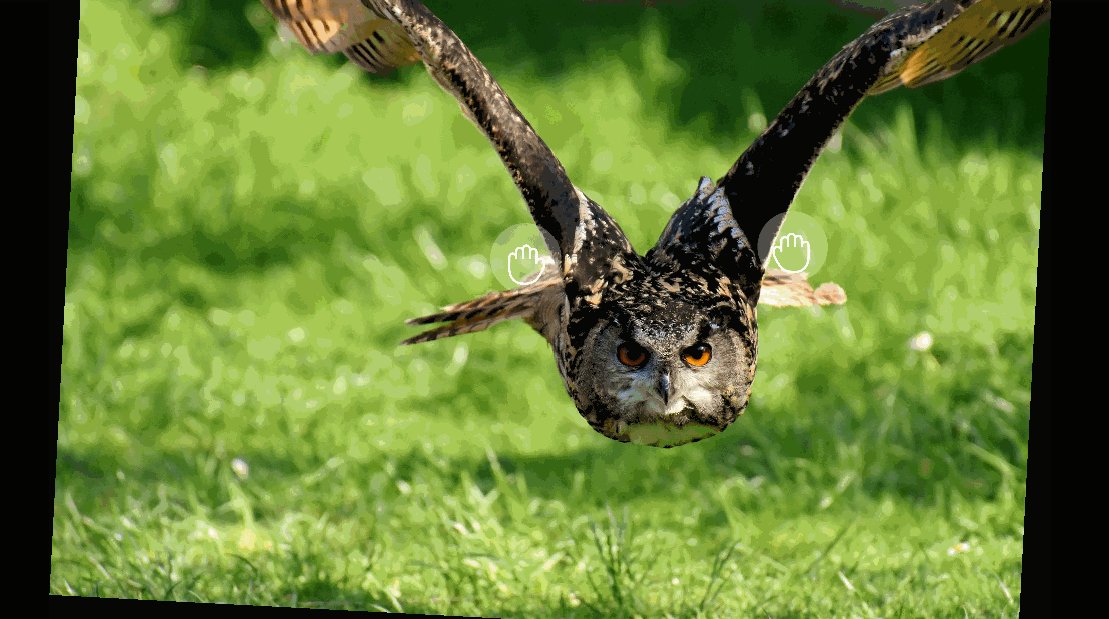
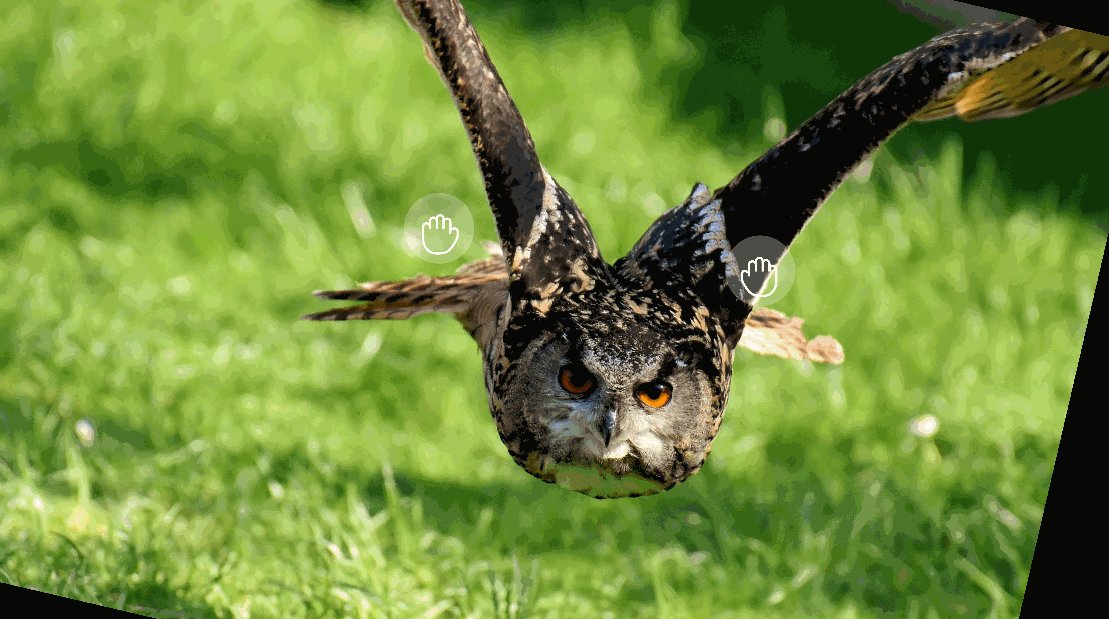
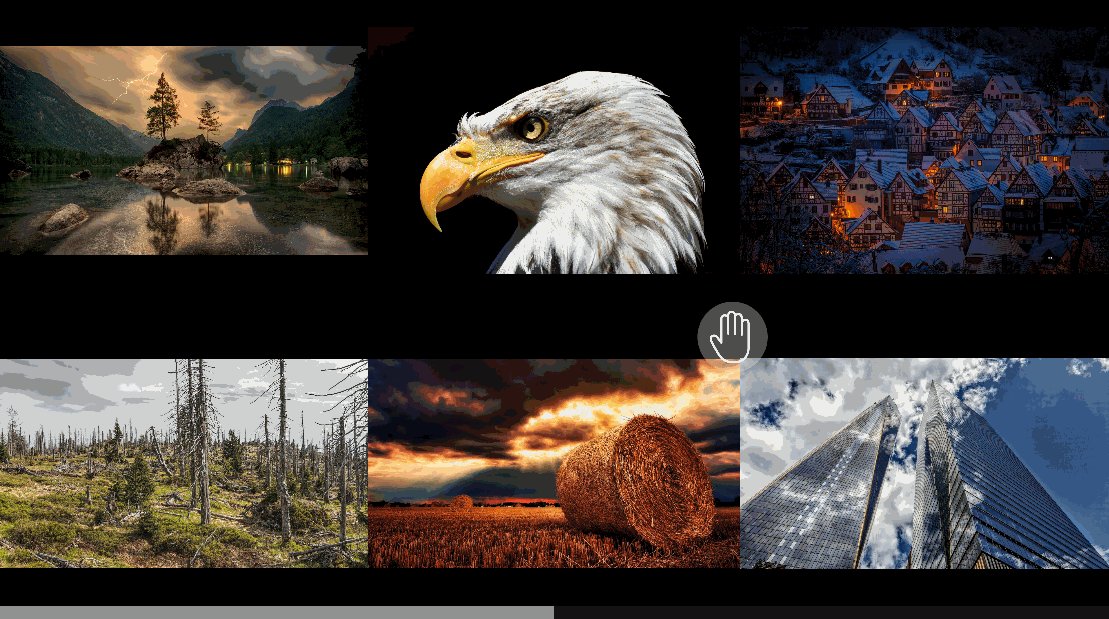
プロジェクトを実行します。プレビュー モードの画像は、片方または両方の手でドラッグを行うことができ、両方の手を使って回転とスケーリングを行うことができます。

おめでとうございます。ジェスチャで操作可能なギャラリーの完成です!