|
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
 |
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
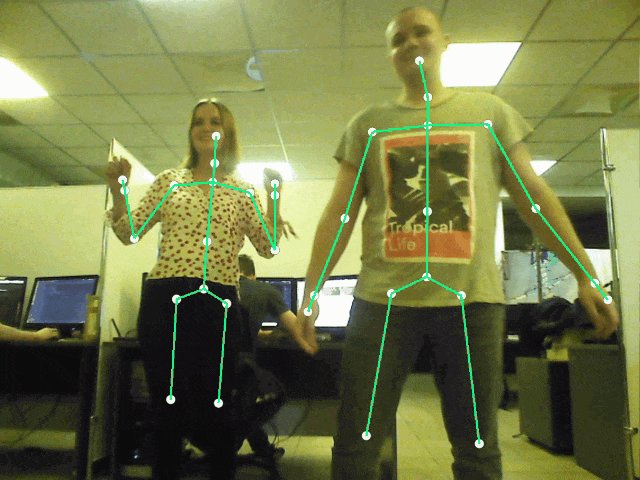
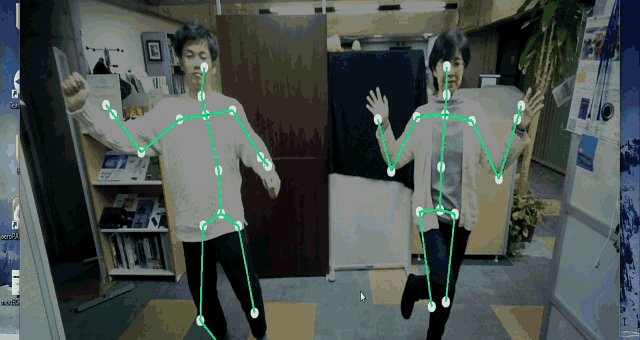
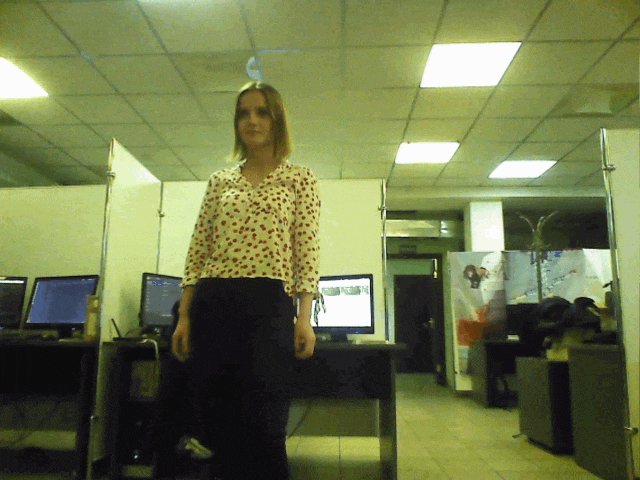
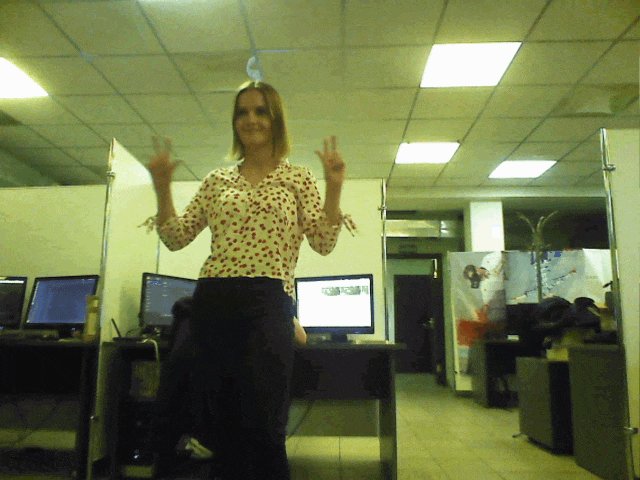
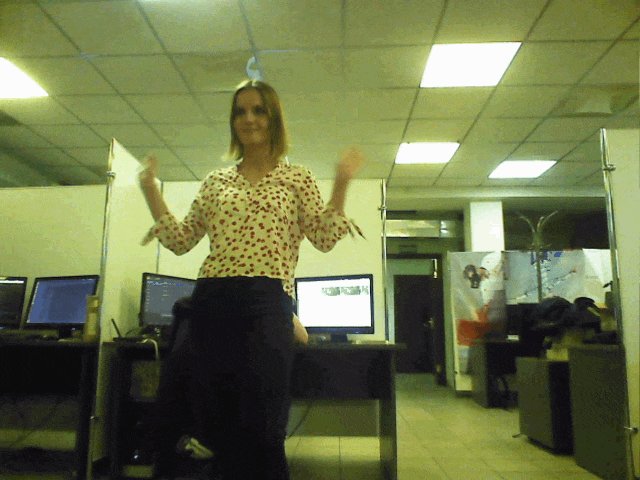
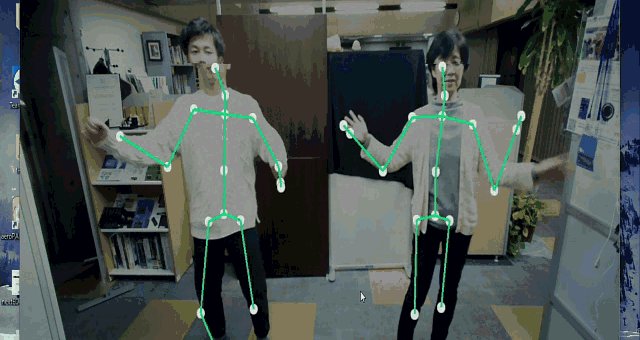
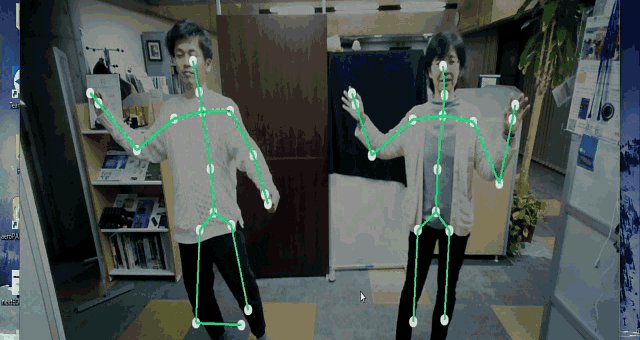
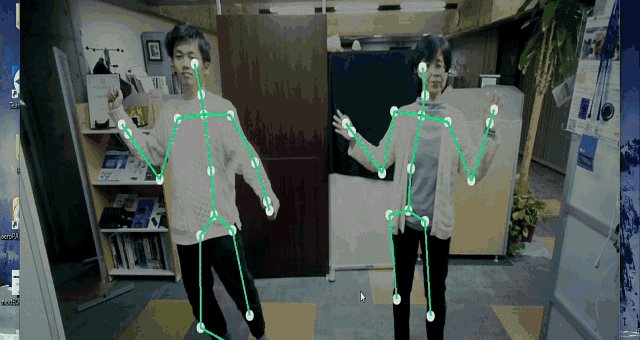
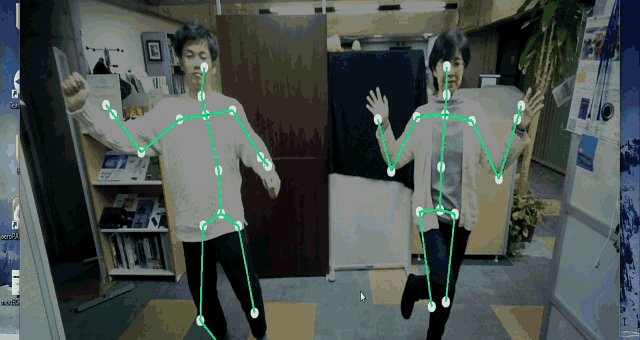
このチュートリアルでは、Unity プロジェクト内のカラー イメージをセンサーから取得して表示する方法、Nuitrack から取得したユーザーのスケルトンを表示する方法を紹介します。
完成済みプロジェクトは Nuitrack SDK: [Unity 3D] > [NuitrackSDK.unitypackage] > [Tutorials] > [RGB and Skeletons]にあります。
このプロジェクトを作成するために必要なものは以下の通りです。

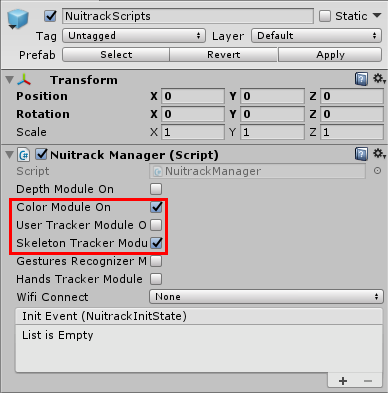
NuitrackScripts プレハブの Nuitrack Manager セクションで、必要なモジュールを選択します。Color Module On (RGB イメージの表示)、Skeleton Tracker Module On (スケルトンのトラッキング)

イメージを表示するためのパブリック フィールド RawImage background を作成します。Start では、各カラー フレームの更新を登録します。
DrawColor メソッドでは、ColorFrame のテクスチャを取得し、background テクスチャに渡します。
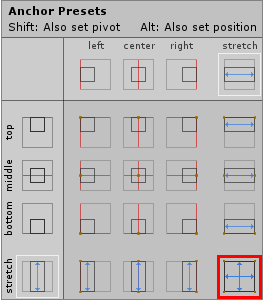
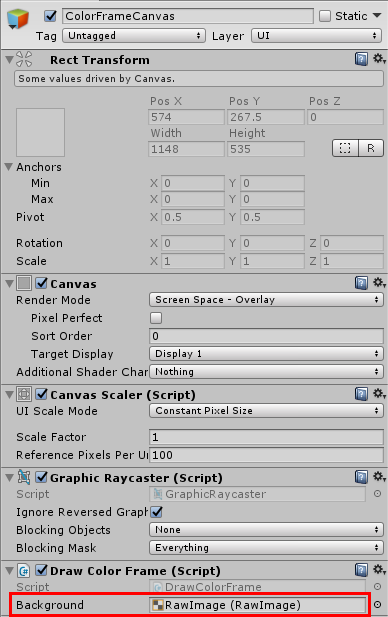
[RAW Image]設定で、[Anchor Preset]を選択し、Altキー を押すことで、キャンバスの高さと幅いっぱいにオブジェクトを引き伸ばすことができます。

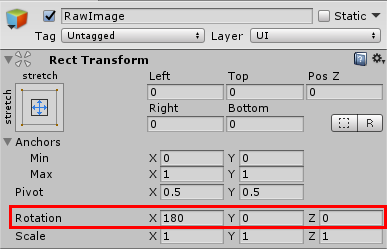
RawImage を 180°X軸で回転させます (回転させない場合、イメージは反転されたままになります)。

Raw イメージをスクリプトの背景フィールドにドラッグ アンド ドロップします。


関節と接続部分のプレハブのために、2つのフィールド、jointPrefab とを connectionPrefab 作成します。
jointsInfo 配列を、スケルトン表示に必要なすべての関節を含む一覧と共に作成します。Nuitrack がトラッキングを行う関節は全部で 19個です。
すべての接続部分を含む 2D 配列を作成します。最初と最後の関節を指定します (指定した 2つの関節の間に接続部分が作成されます)。
すぐに使える接続部分を含む配列と、すぐに使える関節が含まれた辞書を作成します (key が関節の種類、value が生成されたオブジェクト)。
Start で、CreateSkeletonParts メソッドを呼び出します。
CreateSkeletonParts メソッドで、すべての関節と結合部分を作成します。関節が生成され、オフにされ、関節一覧に追加されます。すべての接続部分に対して、同じことを行います。スケルトンが検出されると、関節と接続部分が "オンに切り替え"られます。
Nuitrack からのスケルトンを処理するための新しいメソッド ProcessSkeleton を作成します。0値を確認します (スケルトンが検出されていない状況では、メソッドの他の部分が実行できません)。
関節のループ処理を行います。特定の関節が検出された (信頼度 > 0.5) 場合に表示され、2D での位置が設定されます (Nuitrack から取得した射影座標を使用)。検出されない場合は、表示されません。
接続部分のループ処理を行います。接続部分を作成するために必要な関節モデルが両方表示されている場合 (最初と最後の関節)、接続を有効にしてください。接続部分の位置は、関連する関節モデルの位置に基づいて設定します。 接続部分を回転するには、最初と最後の関節の位置の違いを利用します。接続部分のサイズを計算します。
接続部分を作成するために必要な関節モデルのいずれかが表示されない場合、接続部分も表示されません。
Update で autoProcessing が true に設定されている場合、ProcessSkeleton を呼び出し、CurrentUserTracker.CurrentSkeleton パラメーターを渡します。
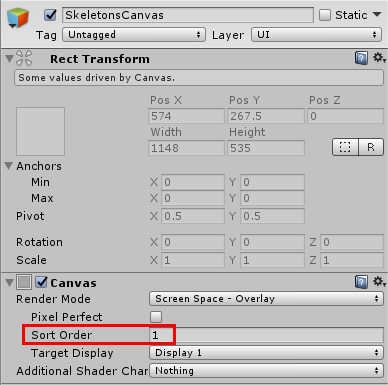
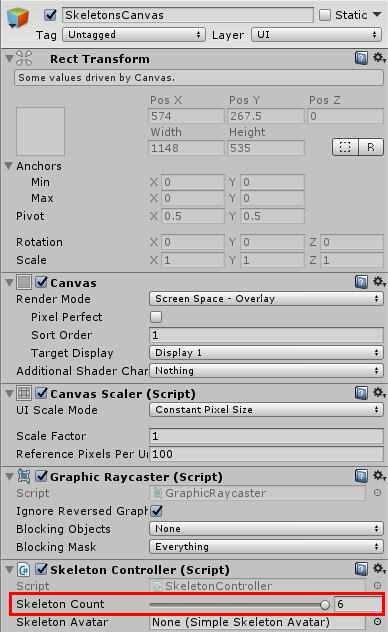
新しいキャンバス を作成し、SkeletonsCanvas と名前を付けます。[Sort Order]を 1 に設定することで、スケルトンが ColorFrameCanvas 上に表示されるよう設定します。

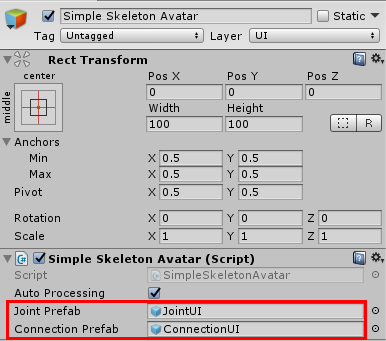
jointUI プレハブ (Tutorials/RGBandSkeletons/Prefabs) を Joint Prefab フィールドにドラッグ アンド ドラッグします。ConnectionUI プレハブ (同じフォルダー内) を Connection Prefab フィールドにドラッグ アンド ドロップします。


nuitrack 名前空間を追加します。SkeletonCount public 変数を作成し、範囲を 0 から 6 に設定します(トラッキングを行うスケルトンの数)。SimpleSkeletonAvatar フィールドを作成します (作成した SkeletonAvatar モデルのため)。SkeletonAvatars (表示されるスケルトン) の一覧を作成します。
Start で、シーンにスケルトンを作成し、SimpleSkeletonAvatar コンポーネントを各スケルトンンから取得し、autoProcessing を false に設定します (複数のスケルトンを処理するため)。スケルトンを、アバター一覧の avatars.Add(simpleSkeleton) に追加します。トラッキングを行うスケルトンの数を Nuitrack に渡します。Unity エディターで、スケルトンの数を必要に応じて設定できます。
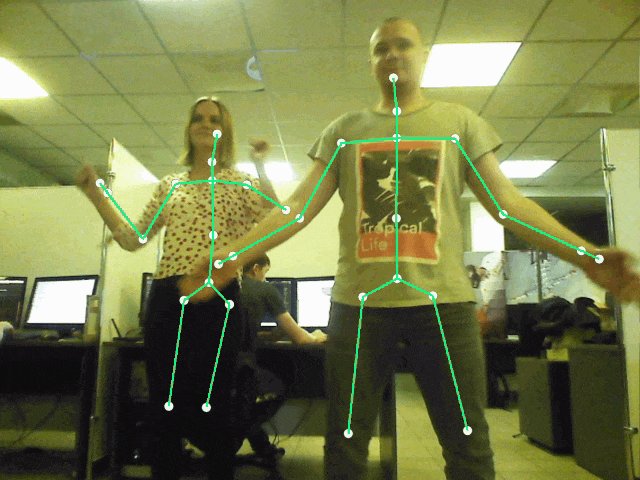
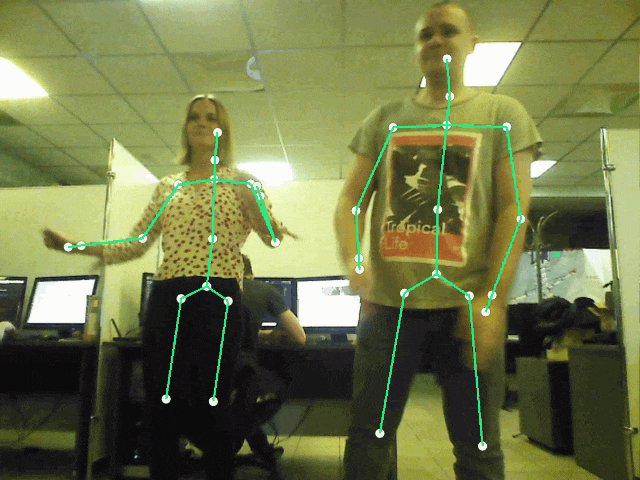
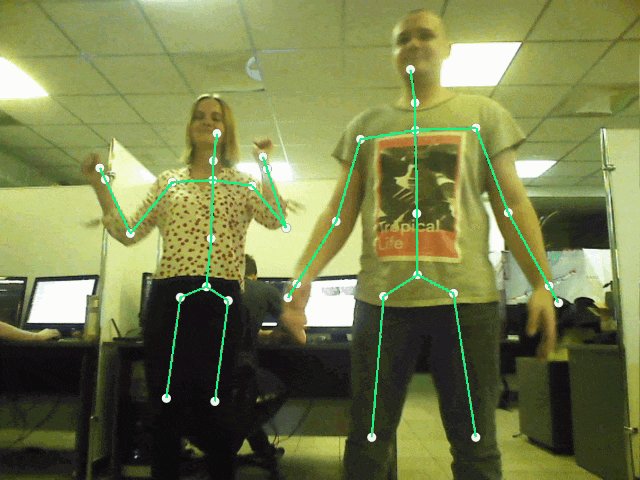
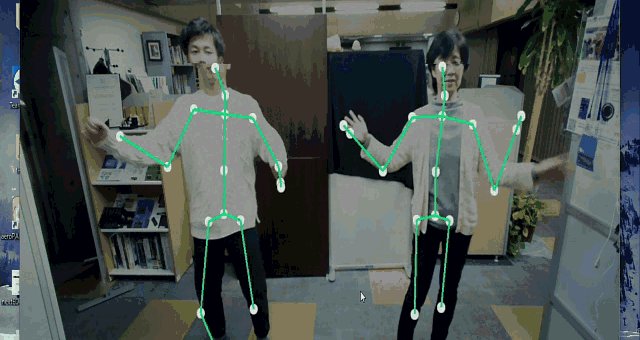
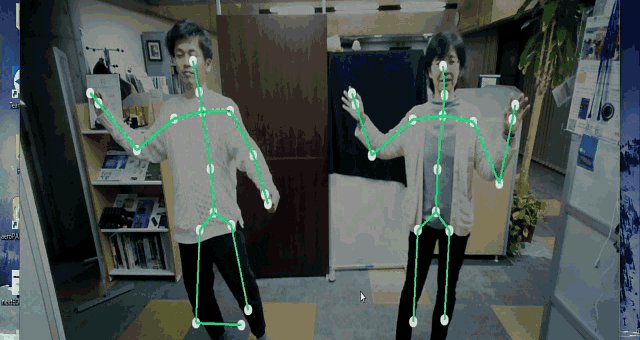
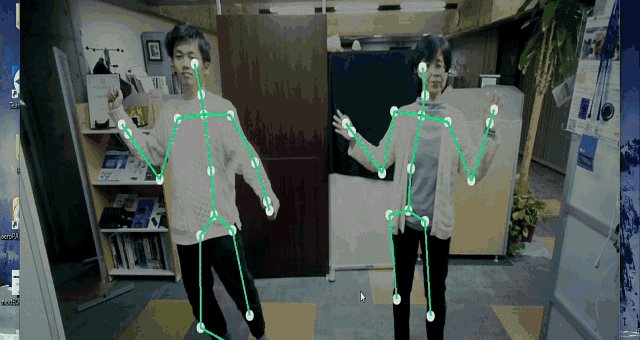
取得したスケルトンに関するすべての情報 (skeletonData) を受け取る OnSkeletonUpdate メソッドを作成します。Unity で追跡を行うスケルトンの数として指定した数に応じて、生成されたすべてのスケルトンのループ処理を行います。Nuitrack から、スケルトンのアバターとして取得したスケルトンがある場合にのみ、処理され表示されます。
OnEnable メソッドでは、それぞれのフレームに対して、スケルトンが更新される度に呼び出される OnSkeletonUpdateEvent を登録します。スケルトン情報を更新します。
スライダーを使用して、トラッキングを行うスケルトンの数を設定します。

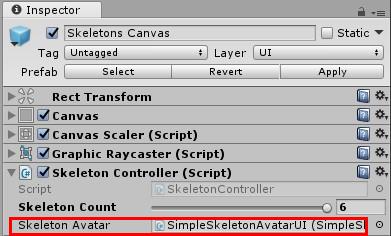
Simple Skeleton Avatar プレハブを、SkeletonController スクリプトの Skeleton Avatar フィールドに追加します。