 |
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
 |
Nuitrack 1.5.0
3D スケルトン トラッキング ミドルウェア
|
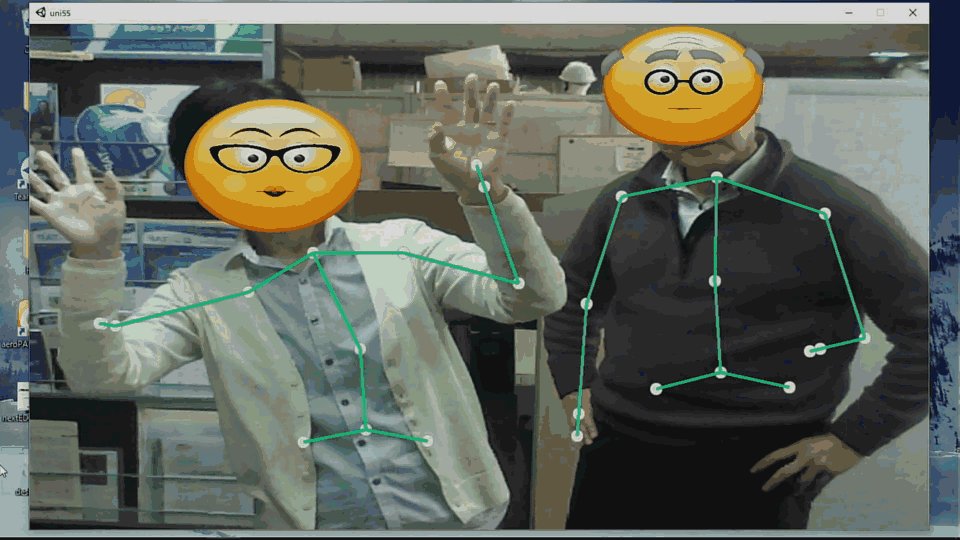
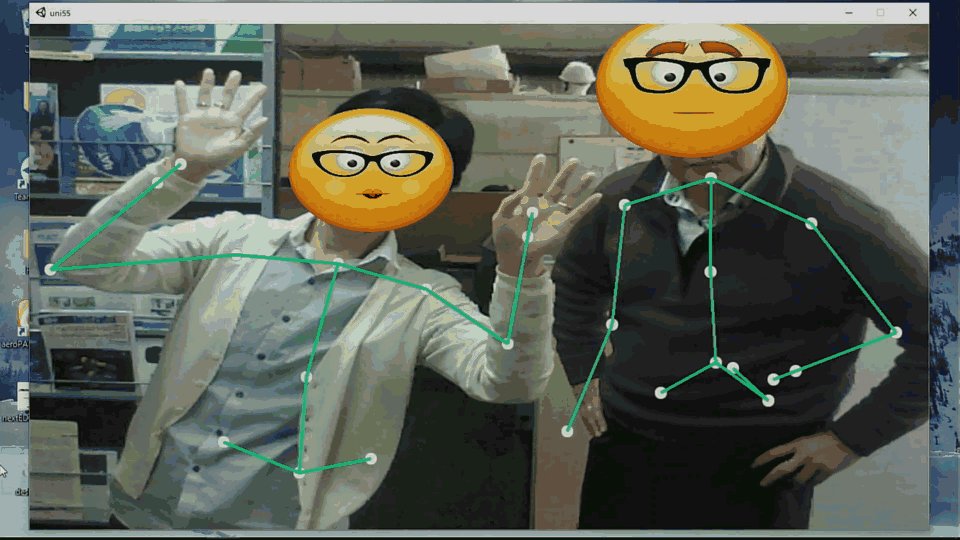
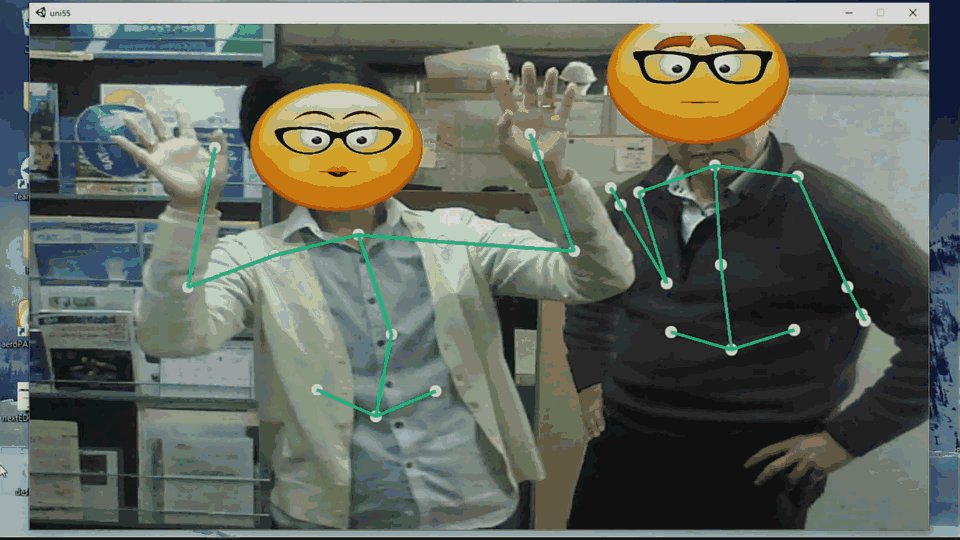
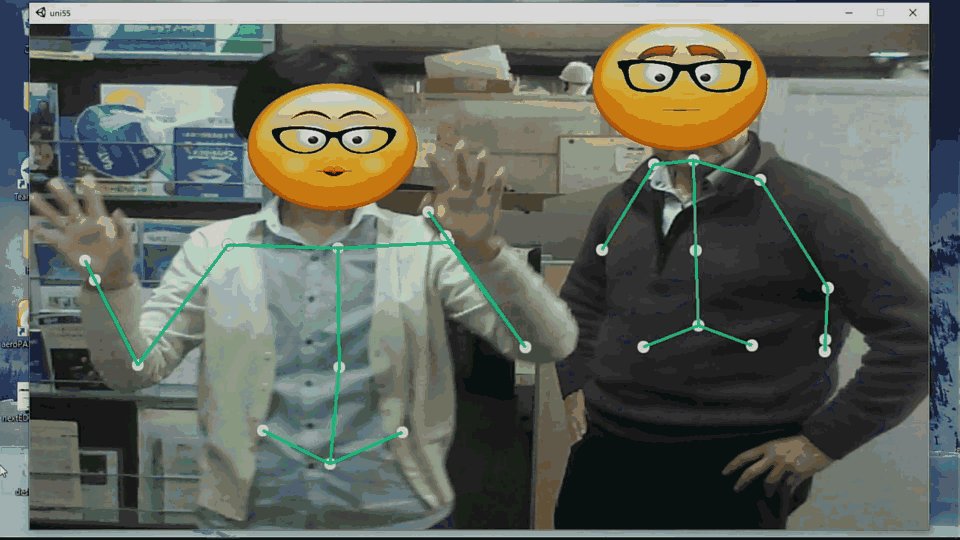
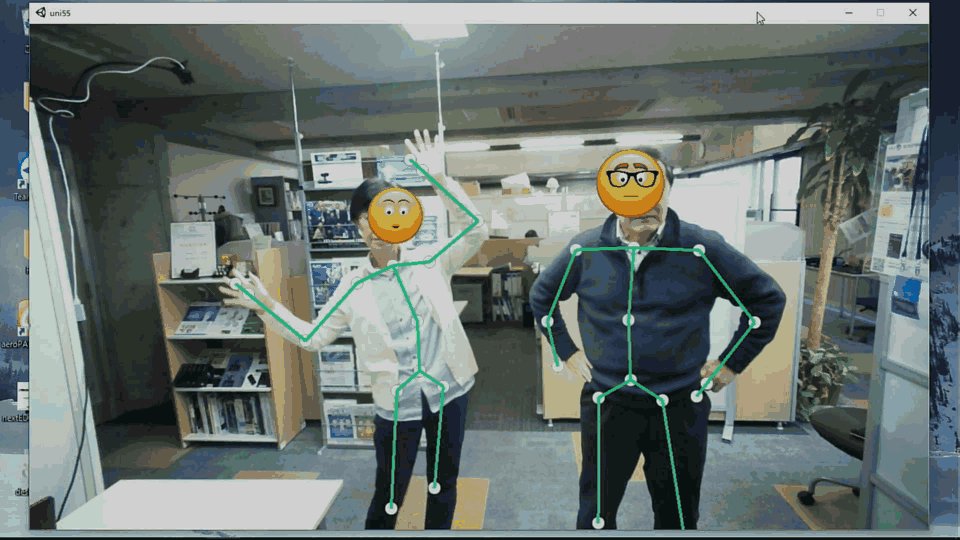
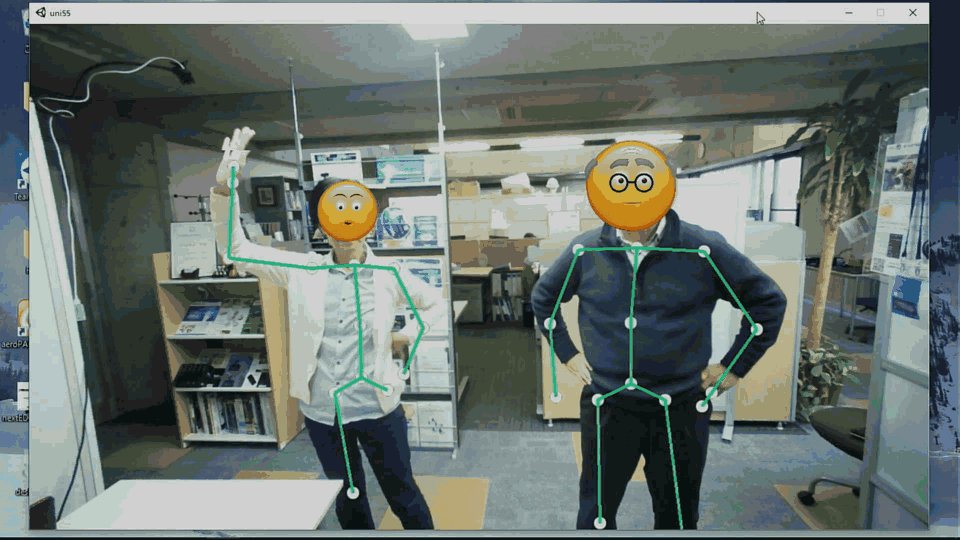
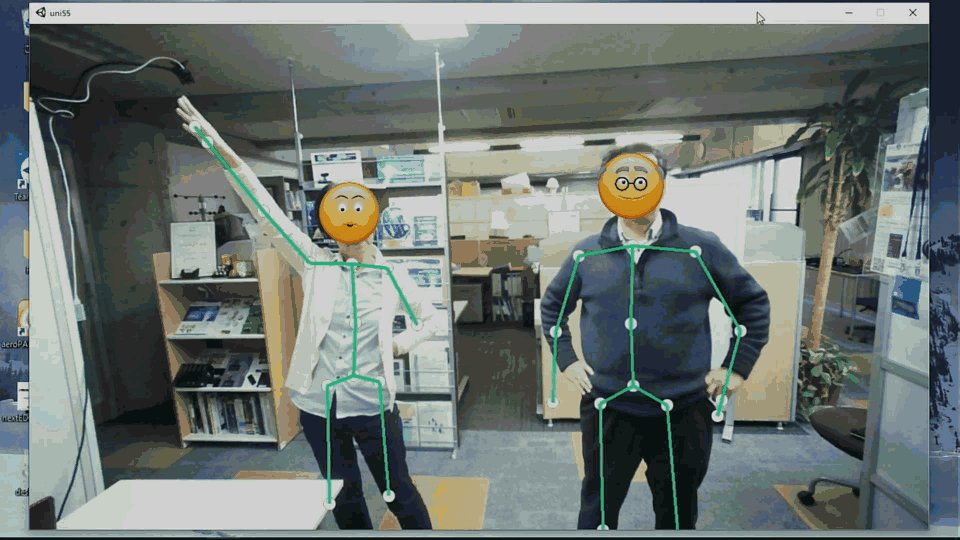
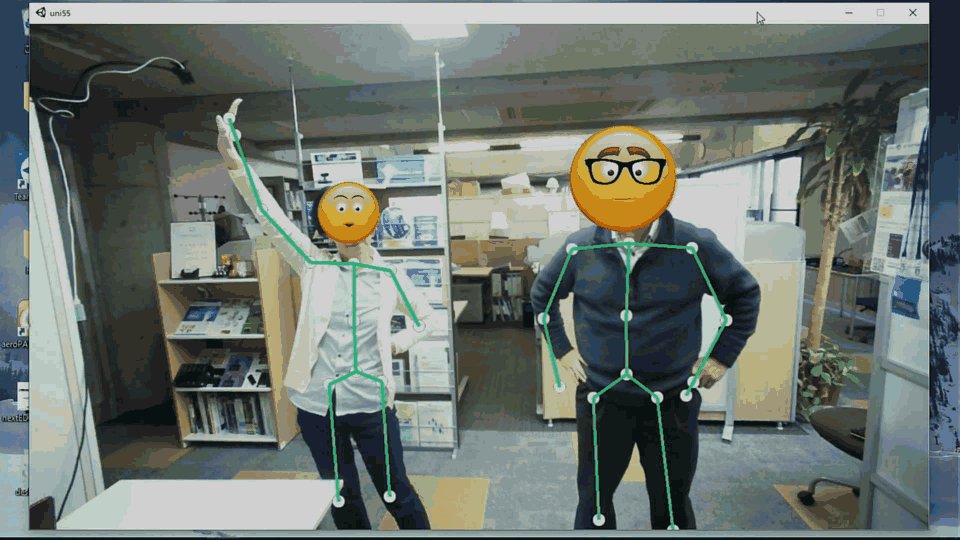
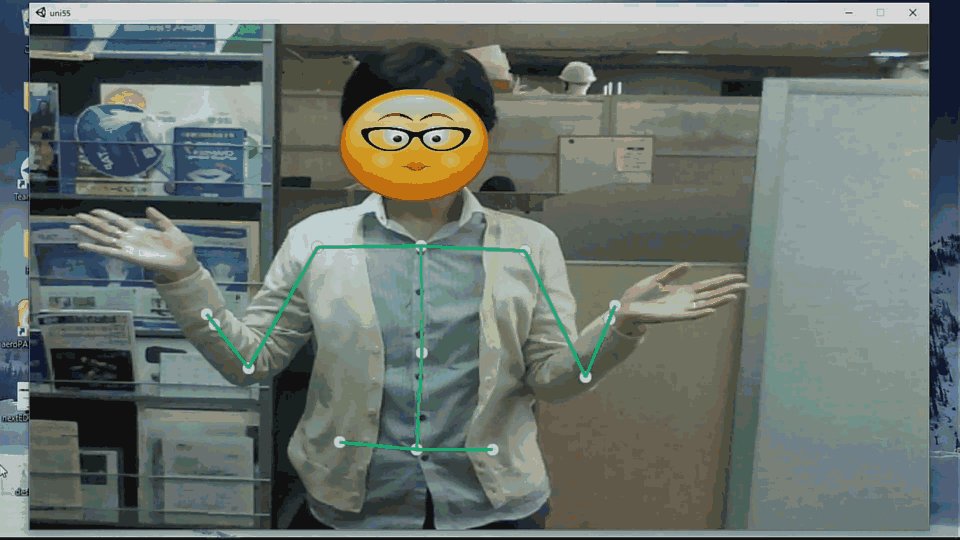
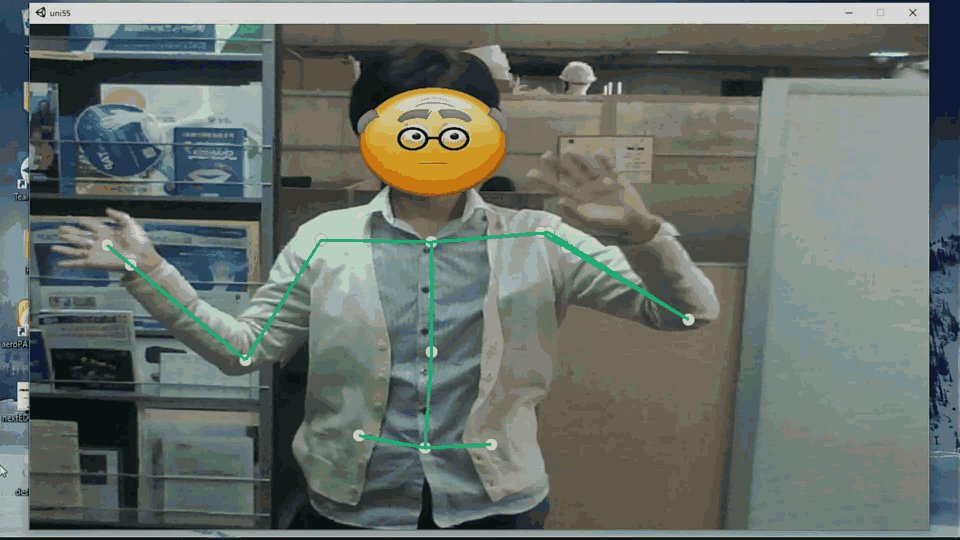
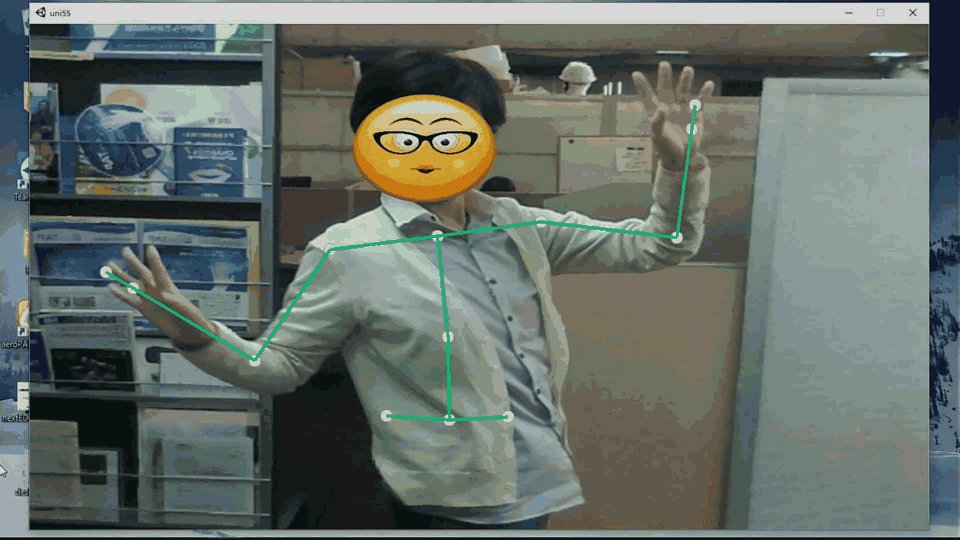
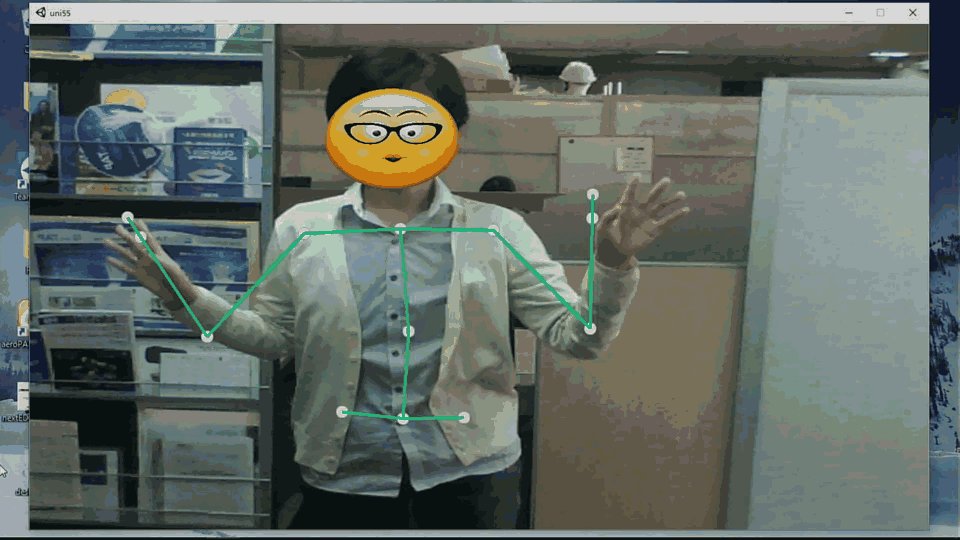
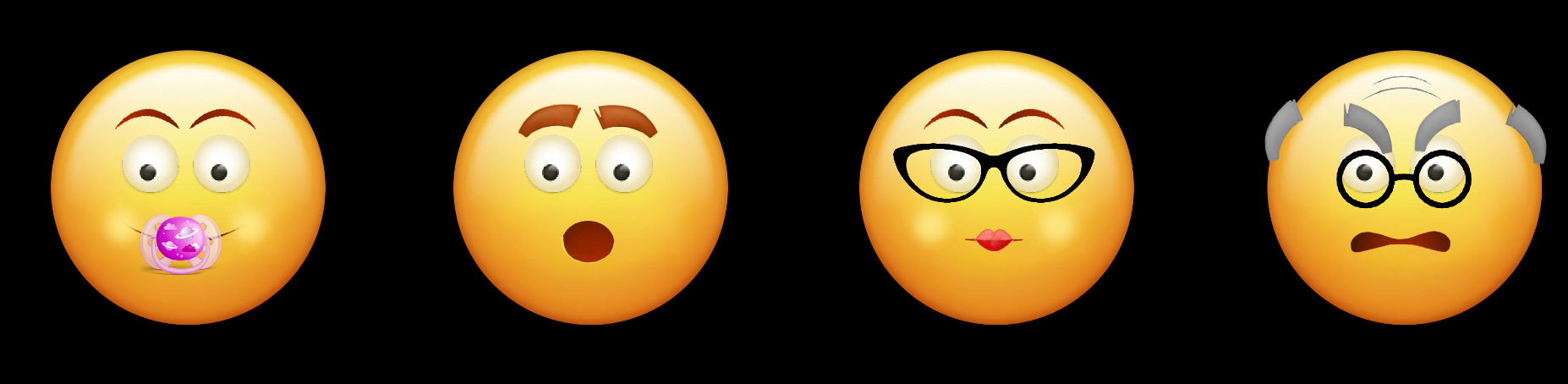
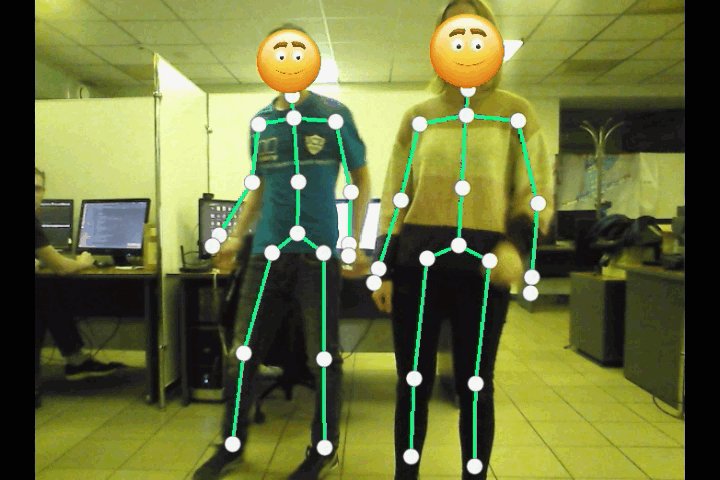
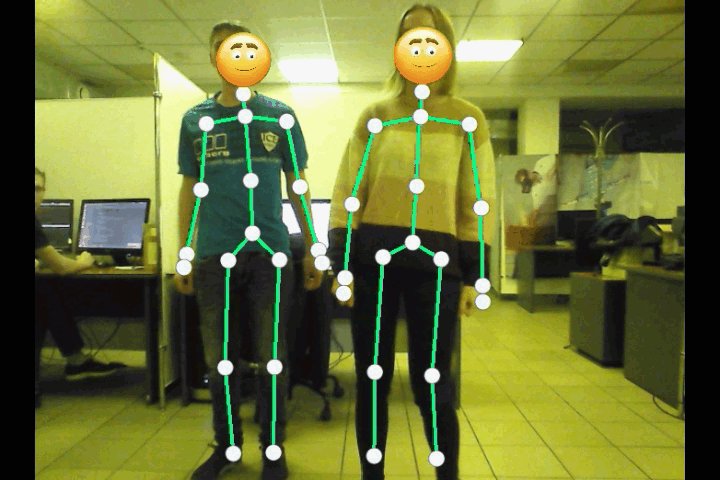
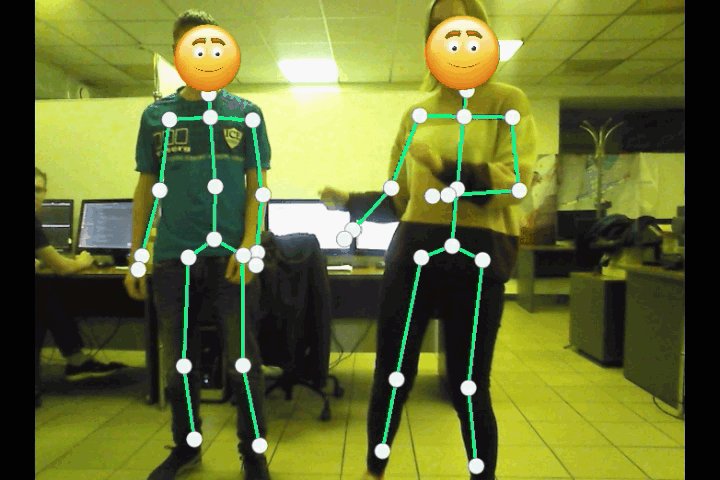
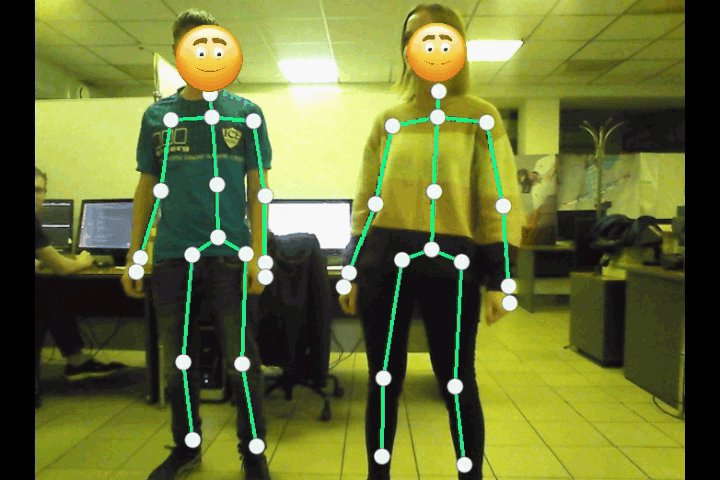
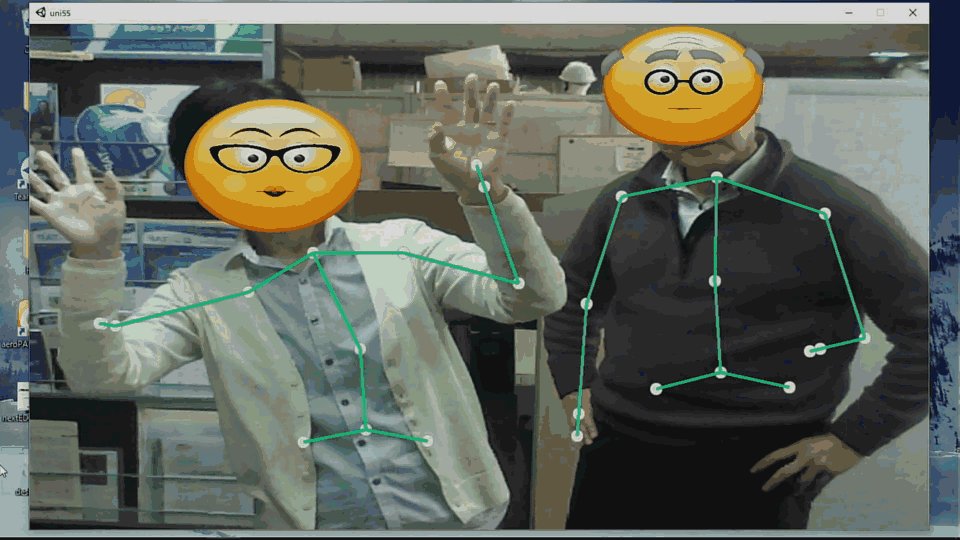
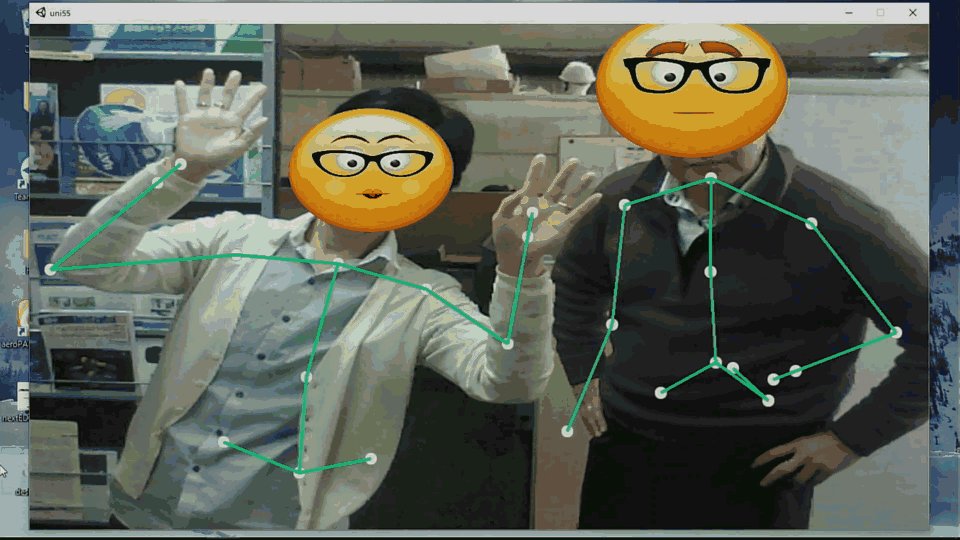
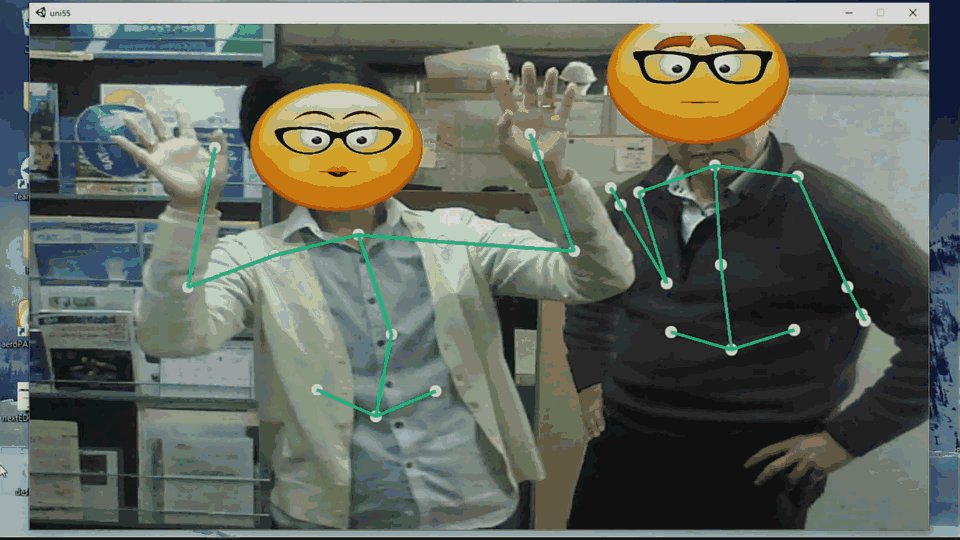
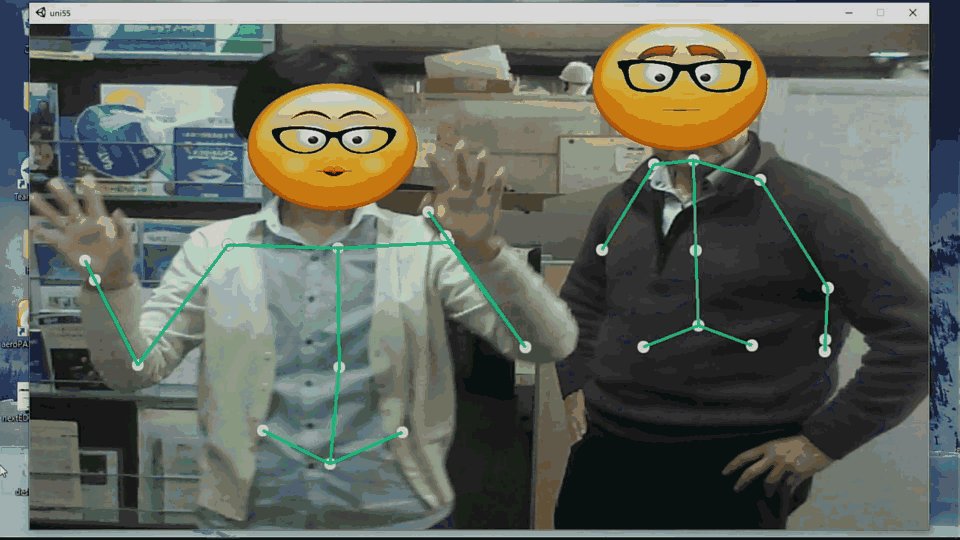
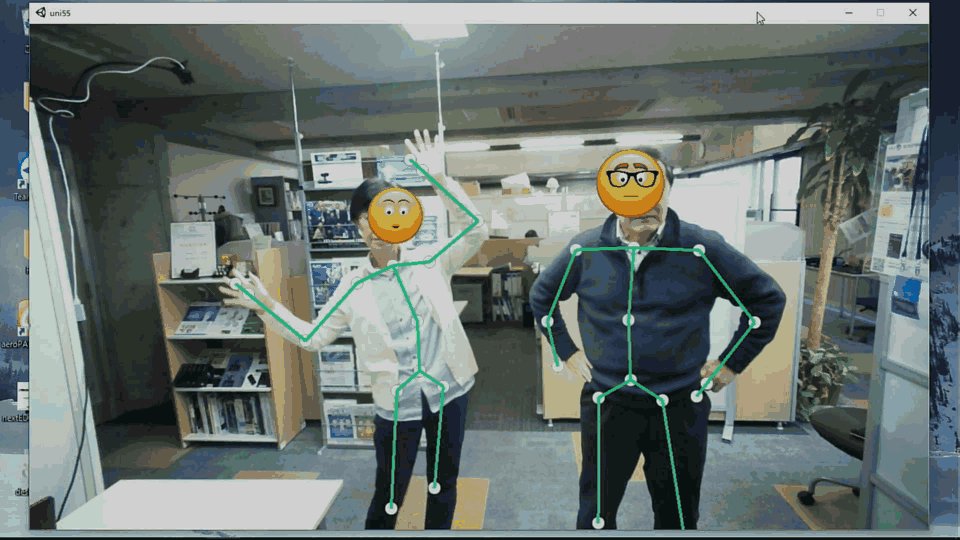
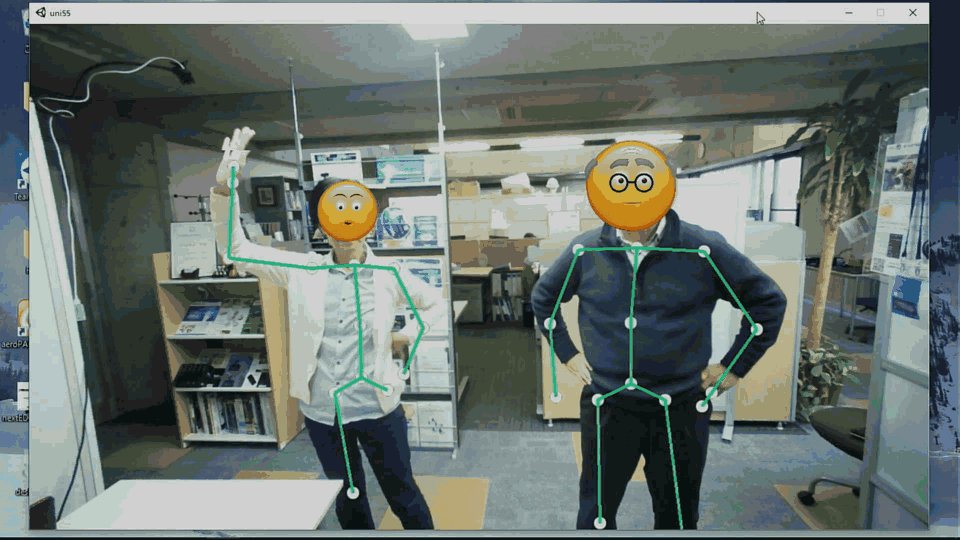
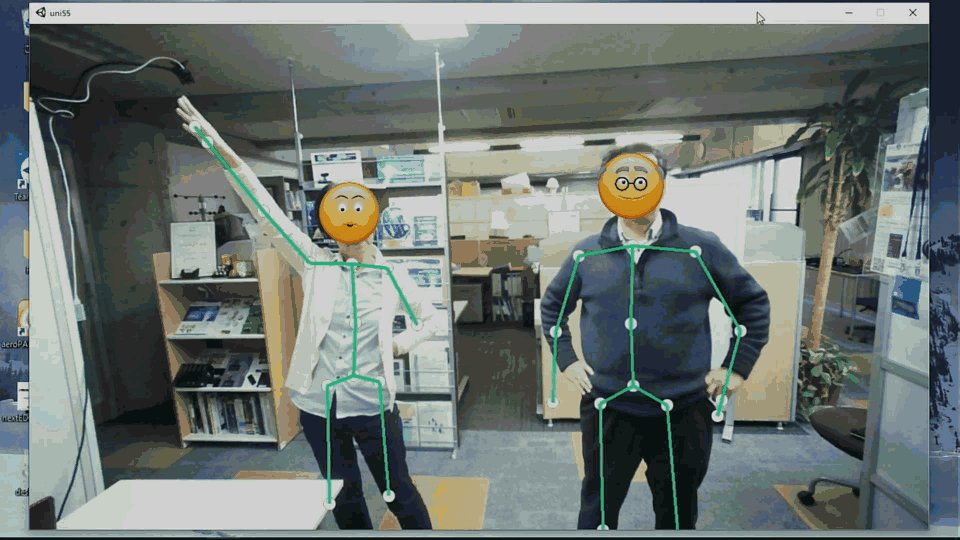
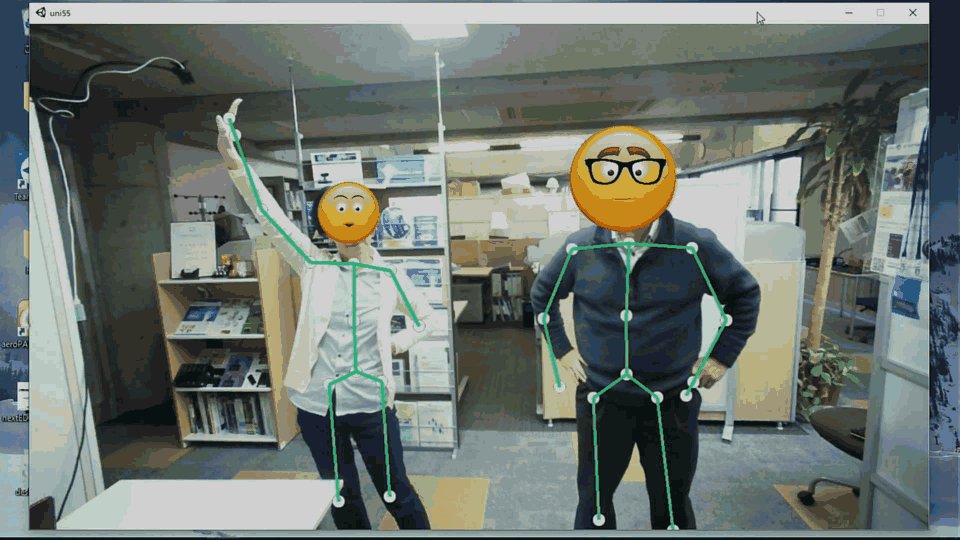
このチュートリアルは、Nuitrack を使用して、フェイストラッキングや顔のデータを取得する方法を紹介します。このプロジェクトでは、センサーから取得した RGB イメージが背景に表示され、顔には絵文字が表示されます。どの絵文字が表示されるか (性別、年代、表情) は、Nuitrack から取得したパラメーターによって決まります。このプロジェクトでは、さらに、トラッキングを行うスケルトンの数を最大 6体まで設定できます。多ければ多いほど楽しいでしょう!2D スケルトンが、ユーザーの体の上に表示されます。
このプロジェクトを作成するために必要なものは以下の通り、多くはありません:
完成済みプロジェクトは Nuitrack SDK: [Unity 3D] > [NuitrackSDK.unitypackage] > [Tutorials] > [FaceTracker]にあります。


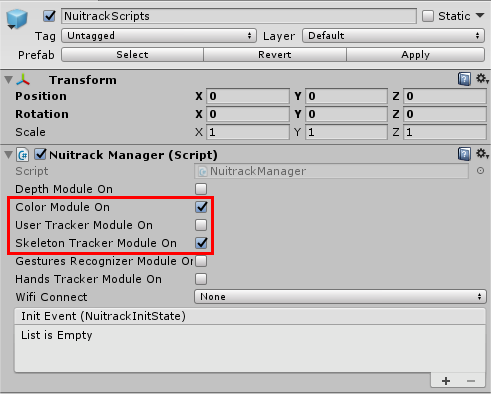
スケルトン トラッキング用の NuitrackScripts プレハブをシーンにドラッグ アンド ドロップします。NuitrackManager セクションで、必要なモジュール、Color Module On (センサーからの RGB イメージの出力)、Skeleton Module On (スケルトン トラッキング) を選択します。

Color Frame Canvas プレハブをシーンにドラッグ アンド ドロップします。このチュートリアルでは、センサーからの RGB イメージの出力とトラッキングを行ったスケルトンの表示のために、既存のプレハブとスクリプトを使用しました。既存のプレハブやスクリプトの作成方法に関する詳細を知りたい場合は、「RGB イメージ上にスケルトンを表示」チュートリアルをご覧ください。
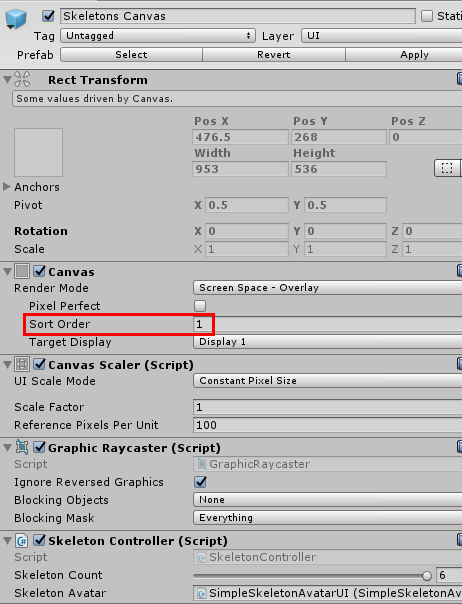
Skeletons Canvas プレハブをシーンにドラッグ アンド ドロップします。[Canvas]セクションの[Sort Order] を 1 に設定することで、スケルトンは常に Color Frame Canvas 上に表示されます。[Sort Order]は、レンダリングを行う順番を定義します:Color Frame Canvas の[Sort Order]は、デフォルト値の 0 に設定されているので、背景に使用されます。

プロジェクトを実行します。センサーからの RGB イメージがシーンに表示され、ユーザーの体には、トラッキングされているスケルトンが表示されているのが確認できます。いよいよ、このチュートリアルの最も楽しみな部分に移る時間です!

新しいスクリプトを FaceInfo として作成します。このスクリプトは、Nuitrack が受け取った JSON レスポンスのパラメーターや値が含まれます (ドキュメント内の JSON レスポンスのサンプル)。
新しいスクリプトを FaceManager として作成します。性別、年代、感情の列挙子を作成し、考えられる値をすべて一覧にします。
絵文字を表示する Canvas のための canvas フィールド、絵文字プレハブ用の faceController フィールド、skeletonController フィールド、 FaceControllers の一覧、顔のデータを含む配列を追加します。

Start では、シーンに顔を追加し、FaceControllers の一覧にも含めます。
Update では、JSON レスポンスを取得し、JSON からのデータを faceInfo クラス (取得した顔情報を保存) に追加します。faceInfo (faceInfo.Instances) の顔を、顔の配列に追加します。FaceControllers をループ処理します。顔情報が利用できる場合は絵文字が表示され、利用できない場合は表示されません。id 変数と、現在の顔に関する情報を保存する currentFace 変数を作成します。顔の情報を FaceController 渡すと、顔が表示されます。id パラメーターを顔情報から取得し、id 変数に渡します。検出されたそれぞれのユーザーには、それぞれの ID があります。ユーザー id と Nuitrack でのスケルトン idは常に一緒です。ユーザー スケルトンを作成します。Nuitrack からスケルトン データを受け取ると、同じスケルトンID のスケルトンの取得を試みます。スケルトンが見つかると、joint 変数を作成し、 head と呼びます。スケルトンの joint head を取得し、スケルトンからの座標にセットします。絵文字が、頭の関節部分に表示されるようになります。
新しいスクリプトを FaceController として作成します。性別、年代、感情のためのパブリック フィールドを作成し、年代についてはテキスト フィールドも作成します。年代と感情は、それぞれDictionary<string, AgeType> age と Dictionary<EmotionType, float> emotionDict に保存されています。"age type" は年代名 (ストリング)、"emotion value" (float) は "emotion type" で得ることができます。
SetFace メソッドは、顔に関するすべての情報を保存している FaceInfo スクリプトから Face クラスを取り込みます。このメソッドでは、特定の顔のすべての特徴が適用されます。性別を割り当てます (男性か女性)。年代を名前で設定します。感情がどのように定義されるかと言いますと、dictionare 内の値がループ処理され、最も高い値を持つ感情が選択されます。
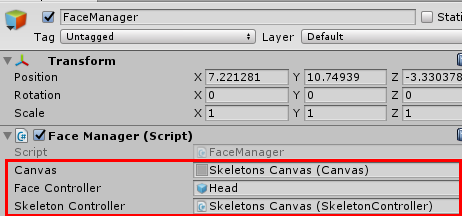
Unity で空のオブジェクトを作成し、FaceManager と名前を付けます。FaceManager スクリプトをこのオブジェクトにドラッグ アンド ドロップします。新しいキャンバスを作成し、Face Canvas と名前を付け、[Sort Order]を 2 に設定します。Face Canvas を、このオブジェクトの[Canvas]フィールドにドラッグ アンド ドロップします。Head (FaceTracker/Prefabs) を Face Controller フィールドにドラッグ アンド ドロップし、Skeletons Canvas (シーンから) をこのオブジェクトの Skeleton Controller フィールドにドラッグ アンド ドロップします。


新しいスクリプトを FaceSwitcher として作成します。JSON からの情報に基づき、Unity の顔パラメーターを切り替えます。必要なフィールド (性別、年代、感情) と 2つのオブジェクトを追加します:enabledObject はすべての条件が true の時に有効に、1つでも条件が false の場合に無効になり、disabledObject はその逆です。FaceController フィールドとブール変数 display を追加することで、顔の表示/非表示を行えます。
Start では、親オブジェクト内の FaceController コンポーネントを探し、faceController 変数に渡します。
SwitchObjects メソッドでは、該当するオブジェクトの有効/無効にするため、値が true/false によってパラメーターを表示/非表示にすることができます。
Update では、特定の条件/状況によって、display の値が変わります。すべての条件が true (性別、年代、感情が、Unity で指定されているものと一致) の場合、enabledObject が表示されます。条件が 1つでも false の場合、display が false となり、enabledObject は表示されません。
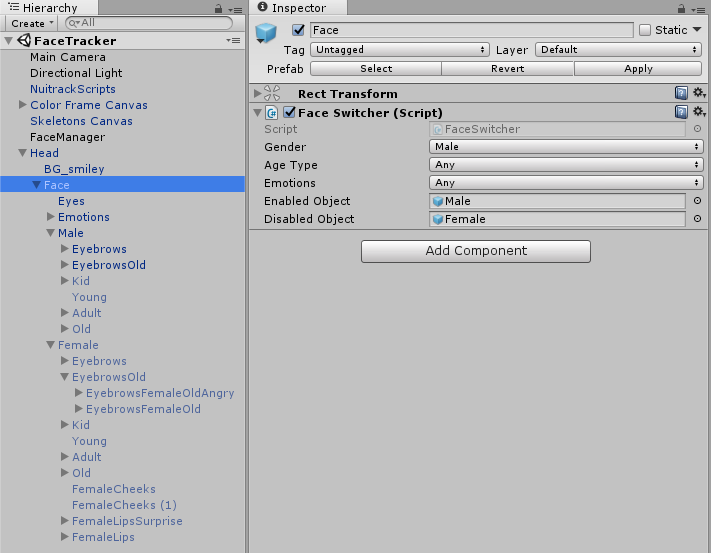
Head プレハブをシーンに、再度ドラッグ アンド ドロップします。[Head] > [Face]を選択し、FaceSwitcher コンポーネントを追加し、Gender:Male、Age Type:Any、Emotions:Any (階層的に割り当てられます) を選択します。enabledObject:Male、disabledObject:Female を割り当てます。

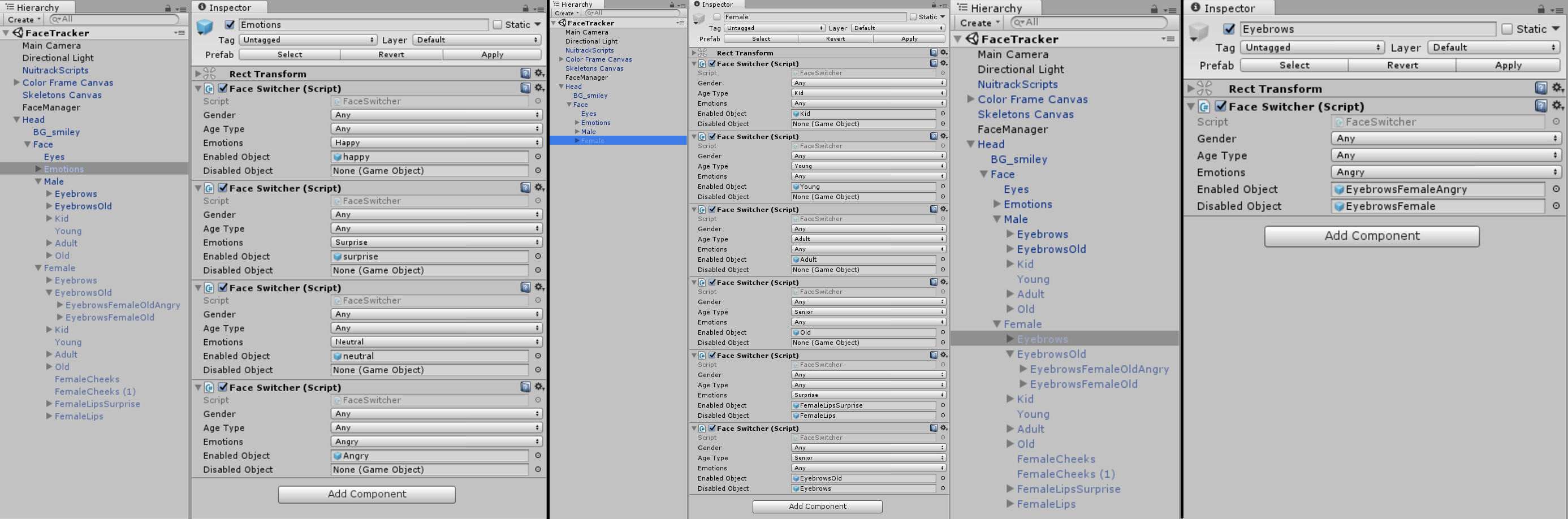
スクリーンショットにあるように、感情や年代を該当するフィールドにアサインします (FaceSwitcher コンポーネントを何度か追加する必要があります)。



お疲れ様でした。Nuitrack を使ってプロジェクト内での顔のトラッキングを行う方法を!この情報をゲームや他のフィールドで活用できます。他のパラメータについても、Nuitrack からの JSON レスポンスを確認いただくと、ここでは取り上げられていない他の活用法を確認できます。お楽しみください!