ScrollGesture.ini configuration (Virtual Scroll bar)
Virtual Scroll bar is a feature which enables you to operate scroll action with one hand in applications such as browsers or PDFs.
There are 2 types of Virtual Scroll bar, vertical scroll and horizontal scroll, which you can define according to your needs.
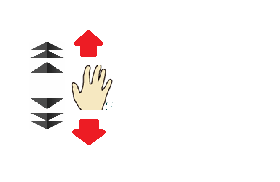
When you want to display the virtual scroll bar,stop your palm of the hand at that point and move your palm of the hand up or down to scroll vertically,move right or left to scroll horizontally.
By default, you can use this feature in the browser and Acrobat Reader.
How to use the feature
|
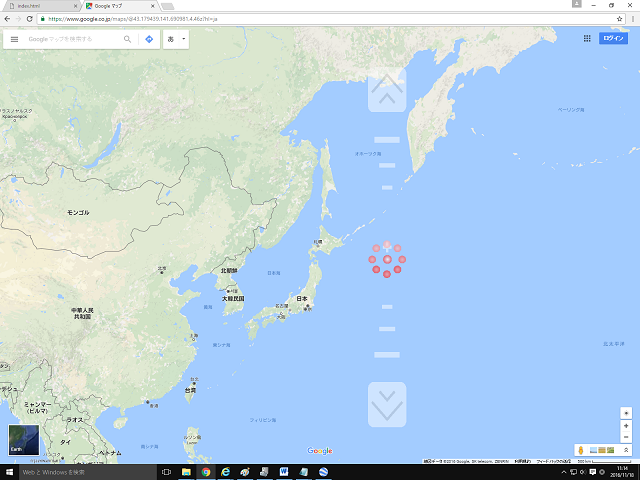
1. Stop your hand on the window of the corresponding application. 2. The virtual scroll bar will be displayed. 3. When you move your palm of the hand up/down, the screen will be scrolled. 4. When you move your palm of the hand far from the virtual scroll bar, it will disappear. Depending on the distance from the center if the scroll bar, the scroll speed will change. |
 |
1. When no operation is executed for 3 seconds after the virtual cursor is displayed
2. When the virtual cursor is moved to a position very far from the virtual button
Once the virtual button display is disabled, even if you move your palm and stop, the virtual button will not be displayed. You have to disable the display of the virtual cursor by moving your palm outside the camera sight, and then start operation. This feature is designed to avoid the display of the virtual button each time you stop your palm so that it won't interfere the operation.
When to change the application you are operating, the virtual button display will be valid again.
Example (Display of Cursor)

Important: Virtual cursor bar is not available when using Click when Stopped mode.
Destination of ScrollGesture.ini
ScrollGesture.ini should be saved in C:\ProgramData\aeroTAP folder or the same folder where aeroTAP.exe is saved.Configure ScrollGesture.ini
Description formatApplication exe file name:Window name,Guidance character
(Set valid coordinates for left, top, right, bottom as 320x240)
Scroll up,Scroll down,Left scroll,Right scroll (interval)
Hint: Set the Windows name ONLY when you will run it on a specific screen of an application.
Hint: Guidance character can be used to display guidance characters when you selected several features in the same application.
Hint: When using Vertical scroll you can set the values 104 and 105.
Hint: Unit for interval is ms and can be abbreviated. When set (100), the execution interval will be 100ms. Please adjust the value according to the application.
Hint: When you set the Top or Bottom value of the valid coordinates value to 0, such as (40,0)-(280,0), the vertical scroll will be displayed when you stop at the position that is Left>x or Right<x.
Default settings of Virtual scroll bar for browser are defined as shown below.
Important: The row of valid coordinates definition should be written before the action row.
Example:
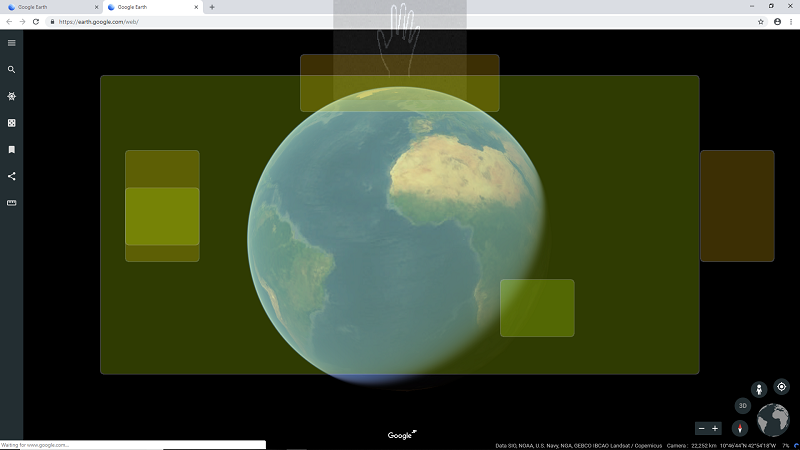
[GoogleEarth.exe]
(10,10)-(300,240)
104,105,0,0
[chrome.exe]
132,133 (100)
[chrome.exe,"Guidance"]
132,133,0,0 (100)
[chrome.exe:Web page,"Guidance character"]
132,133
Definition of valid area
(10,10)-(300,240) on the second row defines the area which the display of virtual scroll bar is valid. In this case, almost all of the screen is valid. Valid area is calculated by setting the whole screen as 320x240. This is useful when displaying in a specific area of the screen.